Una de las primeras cosas que debemos hacer una vez acabado nuestro sitio web, es instalar el código de Google Analytics en nuestro WordPress.
Una excelente herramienta que proporciona estadísticas importantes como: mostrar qué partes de tu sitio web tienen un buen rendimiento, qué páginas son más populares para poder crear una mejor experiencia para tus clientes, medir las ventas y las conversiones, información sobre cómo los visitantes utilizan tu sitio, cómo han llegado a él y qué pueden hacer para que sigan visitándolo, analítica de redes sociales, etc.
En este artículo explicaré cómo instalarlo tanto de forma manual como con la ayuda de un plugin. Ya sabemos que cuantos menos plugins utilicemos menos ralentizaremos nuestro sitio web.
Índice del artículo
Instalar Google Analytics en WordPress
Para instalar y configurar de forma sencilla Google Analytics en nuestro sitio de WordPress sin ayuda de plugins, debemos seguir los siguientes pasos.
- Nos dirigimos a la página oficial de Google Analytics y nos vamos a iniciar sesión con nuestra cuenta de Google (Gmail) o creamos una nueva cuenta.
- Una vez iniciada la sesión nos vamos en el menú donde dice Administrar y le damos a Crear cuenta.
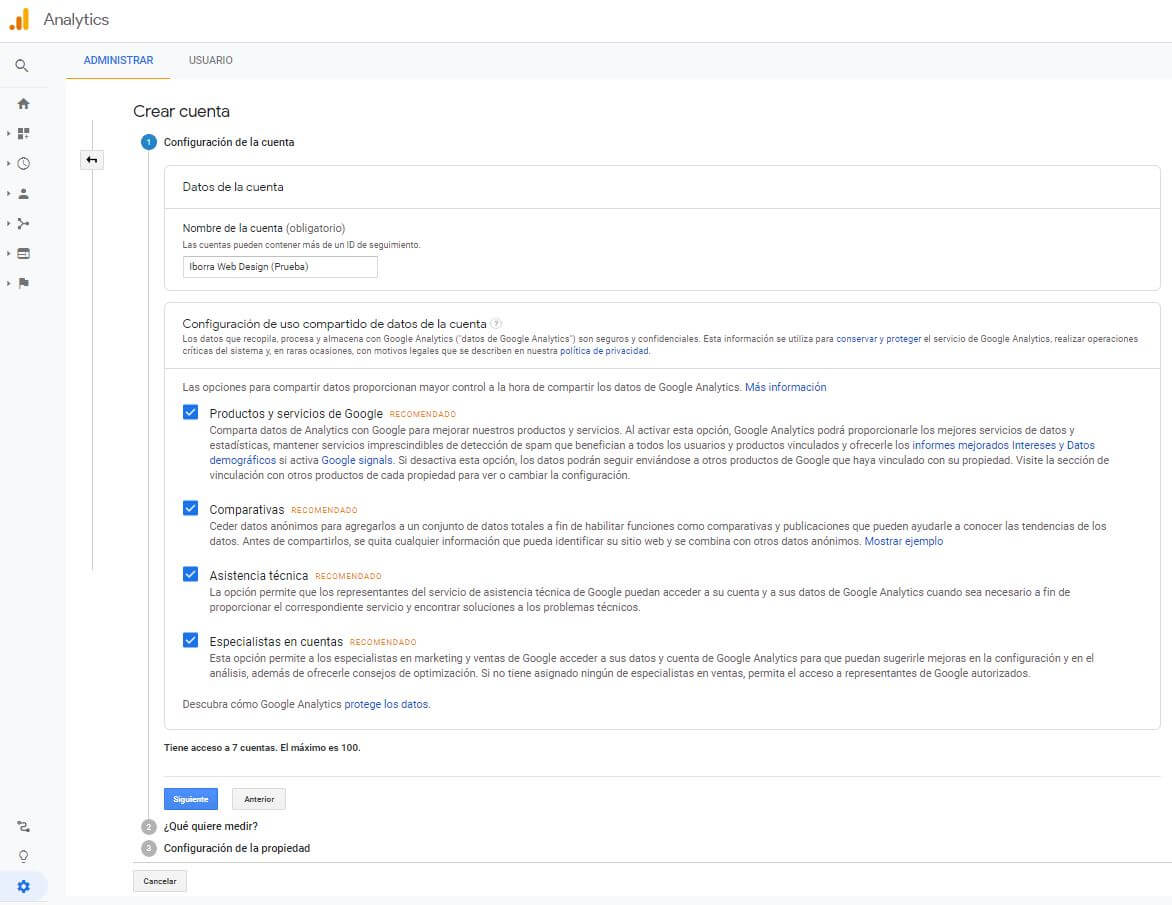
- En el primer paso añadimos el nombre de la cuenta, dejamos el resto seleccionado y le damos a siguiente.
- En el segundo paso nos preguntan que es lo que queremos medir, en nuestro caso elegimos la primera opción Web y le damos a siguiente.
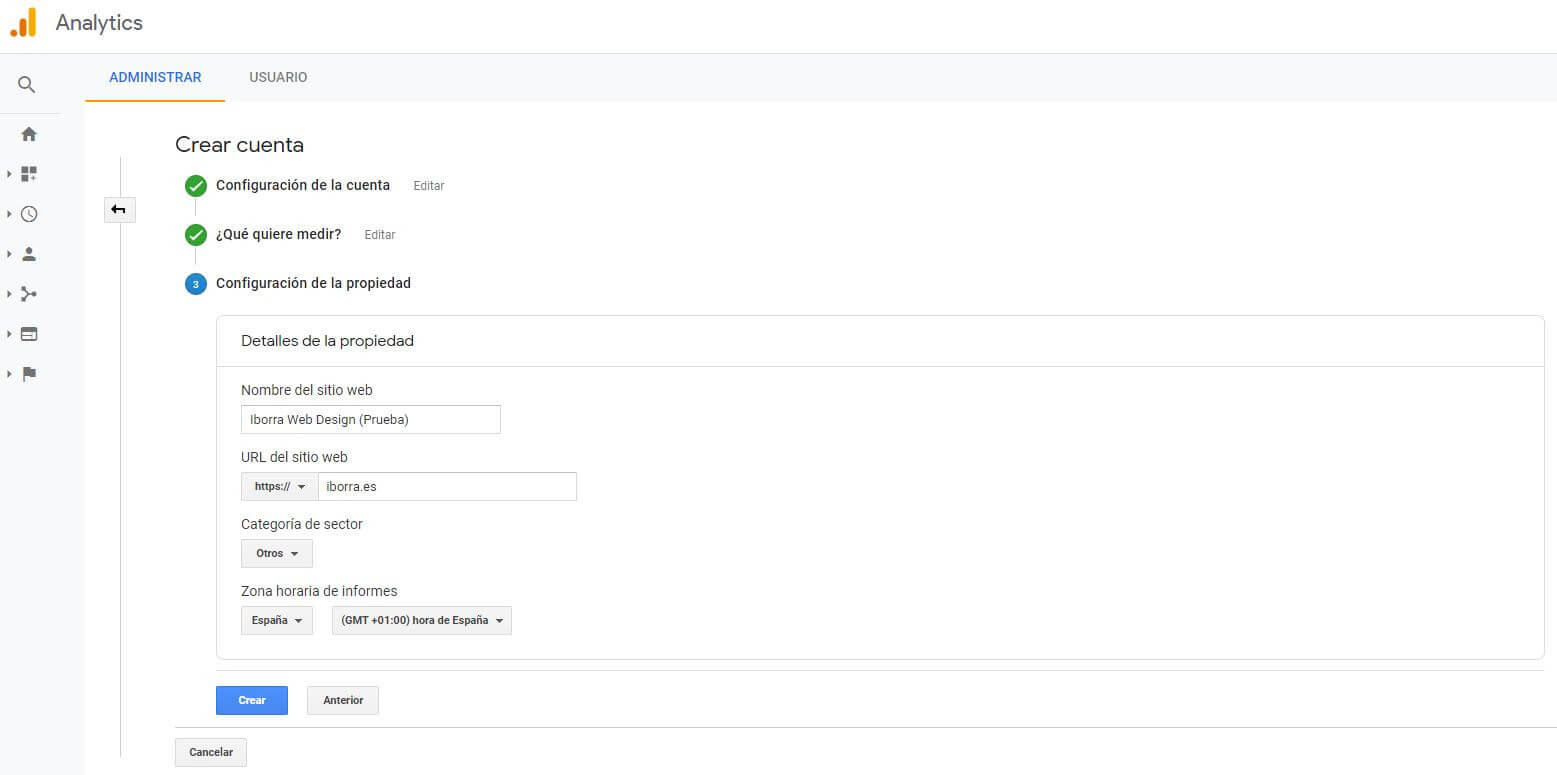
- Para finalizar, debemos configurar la propiedad rellenando el nombre del sitio web, la url, la categoría de sector de nuestro sitio y la zona horaria de donde nos encontremos. Luego le damos a Crear.
Nos aparecerá una nueva ventana sobre el Acuerdo de Condiciones de servicio de Google Analytics, elegimos nuestro país, aceptamos las dos condiciones y le damos al botón Acepto.
A continuación nos muestra el ID de seguimiento y el código de seguimiento del sitio web. Copiamos el código, debe ser parecido al que muestro a continuación.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XX-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XX-XXXXXXXXX-X');
</script>
Este código debemos pegarlo en el archivo header.php de nuestro Child Theme de WordPress antes de la etiqueta de cierre </head>.
Y de esta forma tan sencilla ya lo tendremos listo. Al poco tiempo, Google Analytics empezará a ofrecernos las estadísticas de nuestro sitio web de WordPress.
Instalar Google Analytics a través de un plugin
Si queremos añadir Google Analytics a través de un plugin, veremos que existen varios que lo hacen, pero nos vamos a centrar en uno en concreto por lo sencillo que es, se llama GA Google Analytics. Tenemos que seguir los siguientes pasos para poder configurarlo.

- Nos dirigimos a la página oficial del plugin GA Google Analytics, lo descargamos e instalamos el plugin por FTP o buscándolo desde el panel de configuración de plugins de nuestra administración de WordPress.
- Después de activar el plugin, nos dirigimos a la columna de la izquierda de nuestra administración de WordPress y hacemos clic en Ajustes –> Google Analytics.
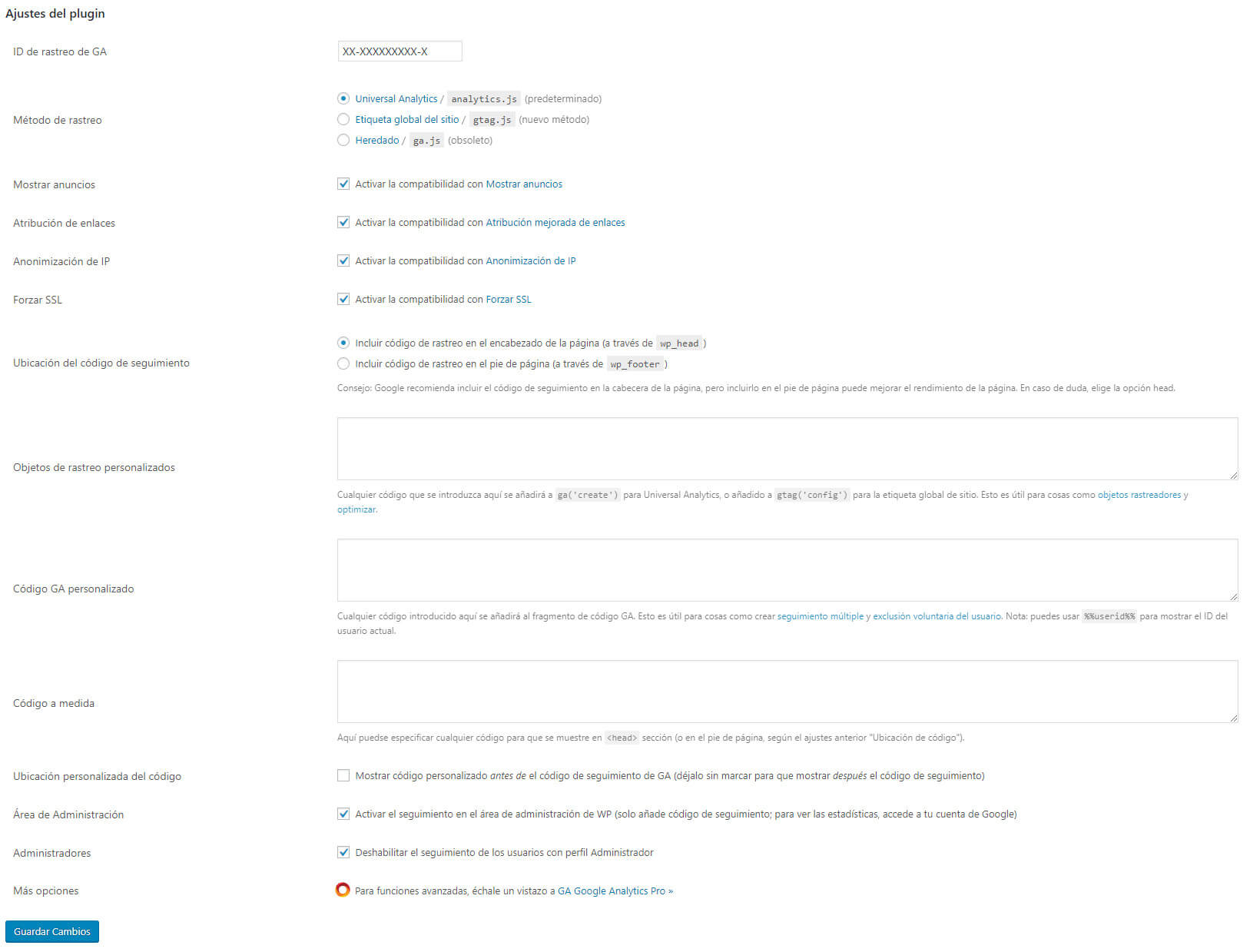
- En el panel del plugin, hacemos clic en Ajustes del plugin. En el primer campo ponemos el ID de seguimiento que previamente nos han dado. En método de rastreo dejar el primero seleccionado, Universal Analytics. El resto de opciones las seleccionamos según necesitemos, como por ejemplo, Forzar SSL si nuestro sitio web va por el protocolo https. Os pongo un ejemplo de como lo dejaría.
Una vez realizado le damos al botón Guardar Cambios y en menos de 48 horas estará funcionando.
Hay otro plugin que sin duda también os podría venir muy bien, se llama Google Analytics Dashboard Plugin for WordPress by MonsterInsights. Tiene un sencillo proceso de instalación guiado. Con este plugin se habilitan todas las funciones avanzadas de seguimiento de Google Analytics con solo unos pocos clics y viene con un Panel de Google Analytics para WordPress. Actualmente lleva más de 2 millones de instalaciones activas. Plugin muy recomendable.

!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design


















Medir las estadísticas de nuestras webs es algo muy importante para saber si la gente nos visita, que páginas visitan más, cuales son los keywords más utilizados, etc. Yo utilizo ambas formas, tanto la manual como el plugin, y la verdad me han ayudado a planear más de una estrategia.
Para los que aún no hayan probado ninguna de las dos, los animo a hacerlo, pues como he dicho, es información muy útil. Gracias por el artículo Paco. Un saludo.
Hola Juan Manuel,
Muchas gracias por el comentario! Cuanta razón en lo que dices 😉
Un saludo.