En este artículo veremos cómo realizar un formulario cuestionario muy simple que sólo muestre una entrada de texto a la vez y que revele la siguiente entrada con una transición suave y agradable. Este artículo es para inspiraros, este formulario no tiene la función de enviar las respuestas a ningún destinatario, esa parte habría que programarla.
Existen muchas clases de formularios y cada uno tiene funciones diferentes pero todos buscan recoger unos serie de datos que el usuario previamente a introducido en los campos correspondientes.
La ventaja de este formulario es que el usuario está menos distraído y el llenado de campos parece costar menos trabajo de esta forma. Es evidente que un enfoque como éste tiene sus desventajas, también, el usuario no puede volver atrás o tener una visión general de sus respuestas. Pero eso son características que podrían ser implementadas de alguna manera.
Índice del artículo
Características del formulario cuestionario
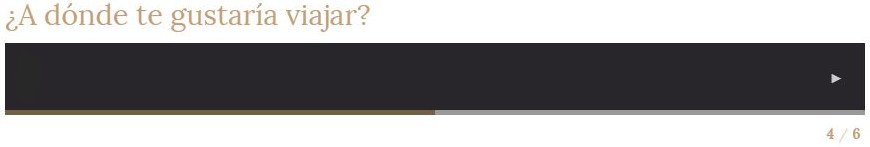
Inicialmente, no se muestra la flecha de navegación. Cuando hagamos clic en el campo de entrada aparecerá la flecha.

Los números de la parte inferior derecha indican al usuario cuántas preguntas hay en total y en qué pregunta está actualmente. Una vez se avanza a la siguiente pregunta, se muestra una barra de progreso que indica el nivel de llenado del formulario.

Se puede llegar a la siguiente pregunta haciendo clic en el icono de la flecha o dando a la tecla Enter. En caso de que haya un error, por ejemplo el campo se ha dejado vacío, se muestra un mensaje debajo de la entrada.

A continuación podéis ver el funcionamiento del formulario desde la página de CodePen. Lo podéis personalizar a vuestro gusto.
Ver ejemplo en CdePen
Cómo implementar este tipo de formularios
Para realizar este formulario, primero descargamos los archivos, el enlace de descarga se encuentra más abajo. Dentro del archivo descargado encontramos cuatro carpetas. Abrimos la carpeta JS, copiamos y pegamos los archivos modernizr.js y classie.js a nuestra carpeta JS de nuestro Child Theme. Lo mismo hacemos con el archivo stepsForm.js, en la parte final de este archivo se cambia el mensaje de error. Luego pegamos el siguiente código en nuestro archivo functions.php para enlazarlos. Cambiar ruta si es necesario.
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_script( 'custom-modernizr', get_stylesheet_directory_uri() . '/js/modernizr.js', array ( 'jquery' ), 1.1, true);
wp_enqueue_script( 'custom-classie', get_stylesheet_directory_uri() . '/js/classie.js', array ( 'jquery' ), 1.1, true);
wp_enqueue_script( 'custom-stepsForm', get_stylesheet_directory_uri() . '/js/stepsForm.js', array ( 'jquery' ), 1.1, true);
}
Antes de la etiqueta de cierre </body> debemos poner el siguiente script.
<script>
var theForm = document.getElementById( 'theForm' );
new stepsForm( theForm, {
onSubmit : function( form ) {
// hide form
classie.addClass( theForm.querySelector( '.simform-inner' ), 'hide' );
/*
form.submit()
or
AJAX request (maybe show loading indicator while we don't have an answer..)
*/
// let's just simulate something...
var messageEl = theForm.querySelector( '.final-message' );
messageEl.innerHTML = 'Gracias por tus respuestas!';
classie.addClass( messageEl, 'show' );
}
} );
</script>
Ahora abrimos la carpeta fonts, copiamos y pegamos los cuatro archivos a nuestra carpeta de fuentes. Estos archivos los necesitamos para el icono de la flecha. Luego en el archivo CSS acordaros de poner la ruta correcta donde los tengáis alojados. Esta parte es opcional, yo en CodePen he utilizado otros recursos para hacerlo.
Seguimos y abrimos la carpeta CSS, copiamos todo lo que hay dentro del archivo style-formcuestionario.css y lo pegamos dentro de nuestro archivo CSS del Child Theme. Podéis cambiar cualquier cosa a vuestro gusto o añadir otros elementos CSS para que quede mejor en vuestro sitio web.
Una vez puesto los archivos anteriores, sólo nos quedará poner el código HTML del formulario. Dentro de la carpeta demo está el código del formulario de ejemplo visto anteriormente.
Plugins de WordPress de formularios tipo cuestionario

Si no os queréis complicar mucho, utilizáis WordPress y queréis algo más efectivo y funcional, os recomiendo dos plugins de pago. Uno es WordPress Viral Quiz y el otro, Contact Form Seven 7 Multi-Step Pro, este es perfecto si utilizáis el plugin de Contact Form 7.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design













