Para escalar y adaptar un vídeo de YouTube a cualquier navegador o dispositivo móvil y así conseguir un diseño responsive, se puede utilizar CSS o Javascript. En el ejemplo que veremos a continuación utilizaremos CSS para lograrlo.
La gran mayoría de páginas web suelen insertar vídeos de YouTube o Vimeo. Son una pieza fundamental dentro del diseño de un sitio web y por lo tanto debemos hacer que se vea de forma correcta en cualquier dispositivo.
Índice del artículo
Cómo insertar un vídeo de YouTube en una página web
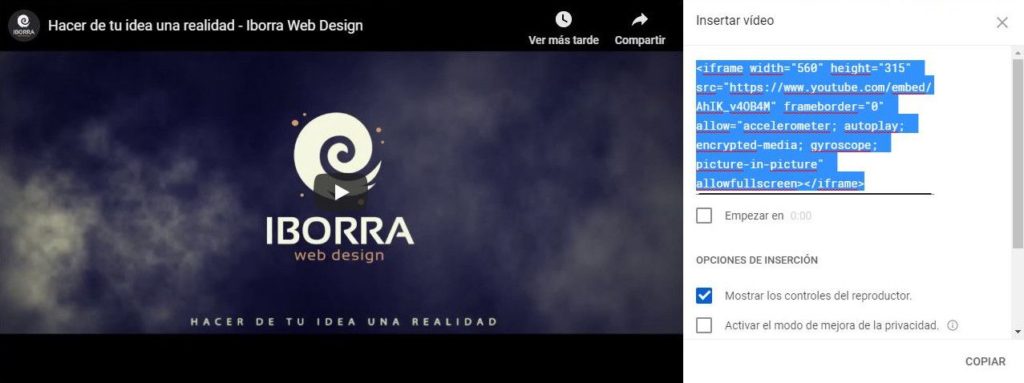
Lo primero de todo, es conseguir el código iframe del vídeo que queremos insertar en nuestra página web. Para ello iremos a YouTube y debajo de nuestro vídeo hacemos clic en Compartir > Insertar y nos aparecerá el código, lo copiamos para pegarlo más tarde en nuestro sitio web.
En el lugar de nuestra web donde queramos que se visualice el vídeo, creamos un contenedor div alrededor del código iframe con la clase video-container.
<div class="video-container"><iframe.......></iframe></div>
Hacer responsive un vídeo de YouTube
Para hacer responsive el vídeo, debemos añadir un poco de CSS en nuestra hoja de estilos. La primera declaración CSS se dirige al contenedor del vídeo y la segunda a lo que está dentro, en este caso, el iframe, también se puede aplicar esto a objetos e incrustar elementos.
.video-container {
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
overflow:hidden;
}
.video-container iframe, .video-container object, .video-container embed {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
Podéis personalizarlo a vuestro gusto. En esta web cuando pongo un vídeo retoco la anchura, la altura y los padding pero para dispositivos móviles lo vuelvo a dejar al 100% tanto la anchura como la altura y el padding-bottom en porcentaje.
A continuación podéis ver un ejemplo donde hemos insertado un vídeo y utilizado el anterior código. Si estrecháis o reducís manualmente la pantalla, veréis como el vídeo se adapta al nuevo tamaño de la pantalla.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design















Para los usuarios de WordPress que tengan acceso al functions.php, generar esa capa «video-container» de forma automática es muy fácil. Luego solo quedaría añadir las css del artículo.
function cmmyth_embed_html( $html ) { return '<div class="video-container">' . $html . '</div>'; } add_filter( 'embed_oembed_html', 'cmmyth_embed_html', 10, 3 ); add_filter( 'video_embed_html', 'cmmyth_embed_html' );Hola Carlos,
Genial tu aportación! Muchas gracias por compartir.
Saludos.
Paco, un verdadero placer!
Correcto! Es casi idéntico que la propuesta del equipo de WordPress Advanced Custom Fields que yo uso, como no es idéntico os paso la referencia (por el height:auto del div principal).
Saludos!
Hola Guillermo,
Gracias por participar y aportar nuevas ideas.
Un saludo.
El diseño responsive es algo que está a la orden del día, sin duda, así que gracias por el artículo Paco. Como todos los que llevan ejemplos con código, lo añado a mis favoritos. Un cordial saludo.
Gracias Juan Manuel por comentar!
Saludos.