Puede pasar que el cliente añada un producto al carrito de WooCommerce sin darse cuenta que previamente ya había añadido el mismo, con la consecuencia que luego le llega a casa el producto repetido y las molestias por ambas partes de tener que gestionar la devolución de uno de ellos.
En este artículo explicaré como hacer para que cuando un producto ya haya sido añadido al carrito, luego en ese mismo producto, al actualizar, ponga un mensaje de aviso en el botón que diga por ejemplo «Ya está en el carrito».
Índice del artículo
¿Cuál es el funcionamiento de este aviso?
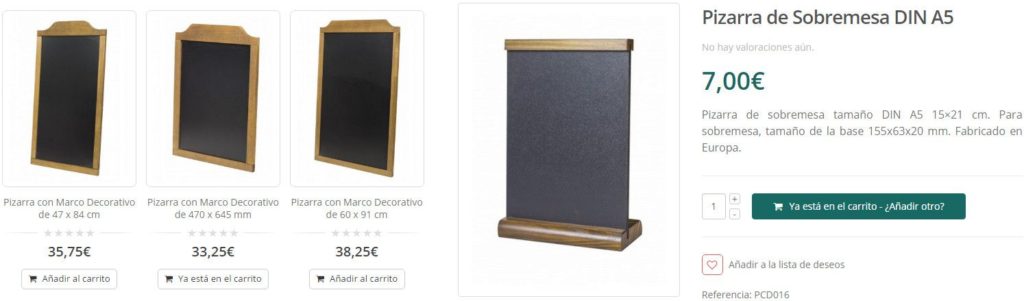
El funcionamiento del código, que luego mostraré, es bastante sencillo. Cuando el cliente entra en la página de catálogo o en la de un producto, el código comprueba si el producto o los productos que se están visualizando ya han sido añadidos al carrito y en caso de que así sea, modifica el texto del botón de compra y muestra en su lugar el texto «Ya está en el carrito» y «Ya está en el carrito – ¿Añadir otro?».
Puede que para ciertos productos esto no tenga sentido, pero si puede ser útil cuando vendes productos personalizados o exclusivos y de coste elevado donde es poco probable que el cliente quiera comprar dos productos exactamente iguales. De todas formas, este código no bloquea el botón de compra, sólo muestra un aviso. Si el cliente tiene interés en repetir el producto, puede hacerlo sin problema.
El resultado sería el siguiente tanto en la página de catálogo como en la del producto.
Cómo mostrar el aviso de producto repetido en el carrito
Para poder poner este aviso, tan sólo debemos abrir nuestro archivo functions.php de nuestro child theme y pegar dentro el siguiente código.
// Cambia el texto del botón añadir al carrito en la página del producto
add_filter('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text');
function woo_custom_cart_button_text() {
global $woocommerce;
foreach($woocommerce->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if( get_the_ID() == $_product->id ) {
return __('Ya está en el carrito - ¿Añadir otro?', 'woocommerce');
}
}
return __('Add to cart', 'woocommerce');
}
// Cambia el texto del botón añadir al carrito en la página del catálogo
add_filter( 'woocommerce_product_add_to_cart_text', 'woo_archive_custom_cart_button_text' );
function woo_archive_custom_cart_button_text() {
global $woocommerce;
foreach($woocommerce->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if( get_the_ID() == $_product->id ) {
return __('Ya está en el carrito', 'woocommerce');
}
}
return __('Add to cart', 'woocommerce');
}
Podéis cambiar el texto por el que vosotros queráis, tan sólo cambiar las líneas de aviso en el código y poner lo que mejor vaya a quedar para vuestro sitio web.
Espero que os sea útil este artículo para poder poner un aviso y así prevenir que un producto sea repetido de forma errónea en la tienda de Woocommerce y sin necesidad de utilizar plugins.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design















Hola, cambié el código pero lamentablemente el mensaje «ya esta en el carrito, añadir otro» aparece en todas las variaciones aún así no haya agregado esa variación al carrito. Sabes cómo podría arreglar eso?
Saludos!