Algunas veces vas a tener la necesidad de realizar cambios en tu sitio web de WordPress y mientras los realizas vas a preferir que esos cambios no se vean hasta que estén finalizados y que el visitante tan solo pueda acceder a una página de tu web que diga que este sitio web está en mantenimiento y en breve estará de nuevo disponible.
En este artículo voy a explicar la forma de colocar una página de mantenimiento en tu sitio web de WordPress tanto de forma manual como ayudándonos de ciertos plugins.
Índice del artículo
Poner manualmente WordPress en modo mantenimiento
Si queremos hacerlo de forma manual sin utilizar ningún plugin, solamente tenemos que seguir los siguientes pasos para implementarlo de una manera sencilla.
- Lo primero que haremos será abrir el archivo functions.php de nuestro Child Theme y pegar dentro el siguiente código.
/*** Modo Mantenimiento Iborra Web Design ***/
function enable_maintenance_mode() {
if ( !current_user_can( 'edit_themes' ) || !is_user_logged_in() ) {
wp_die('<h1 style="color:#c39f77">Página en construcción</h1><br>Este sitio web estará disponible en unos días.<br><br><a target="blank" href="https://www.facebook.com/iborrawebdesign">Síguenos por Facebook</a>');
}
}
add_action('get_header', 'enable_maintenance_mode');
- Si queremos poner CSS para añadir una imagen al recuadro o cualquier otra cosa, debemos editar el archivo functions.php que está dentro de wp-includes y buscar la línea donde diga #error-page. Yo en el siguiente ejemplo he añadido el logo. Podéis poner otras clases y añadir más código para que os quede mucho más bonito que a mí.

Si algún día actualizáis la versión de WordPress, estos últimos cambios se perderán y habrá que poner de nuevo el código que va dentro de la carpeta wp-includes. Podéis cambiar el código de antes por cualquier otra cosa, ponerle un fondo, iconos de redes sociales, etc y seguro que os puede quedar muy presentable.
Poner en modo mantenimiento WordPress con el plugin Machete

El plugin Machete ofrece muchas opciones como poner el aviso de cookies, clonar entradas y páginas, botones de compartir en redes sociales, analytics, opciones de optimización, etc y la posibilidad de poner nuestra página web en modo mantenimiento. Como veis es un plugin muy completo. Podéis activar las opciones que queráis.
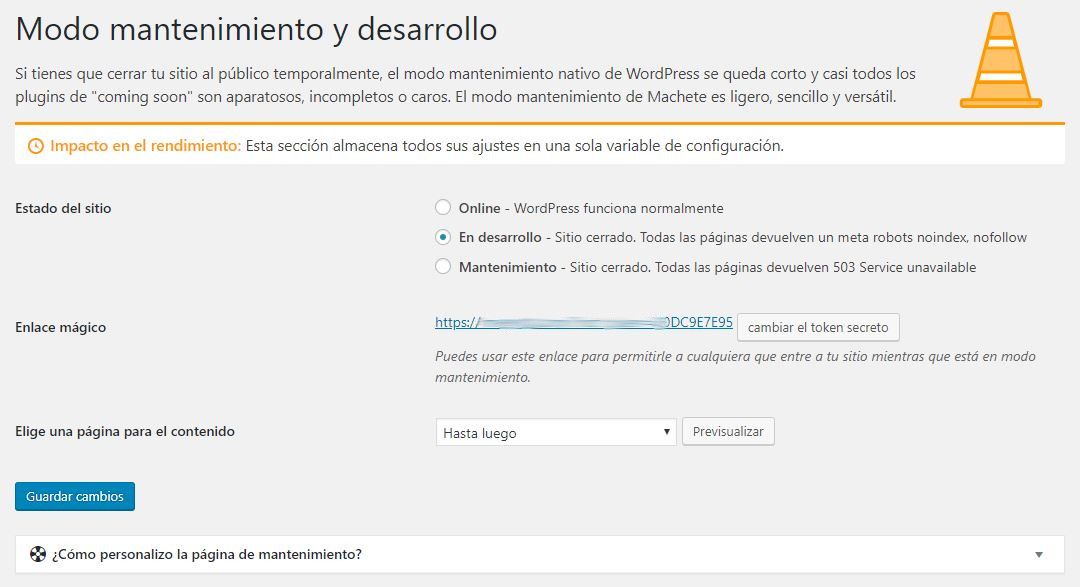
Lo podéis descargar desde su página oficial. Tan solo hay que instalarlo y activar esta opción. Luego vais a la sección de modo mantenimiento y veréis que pone tres opciones.
- Si estáis realizando cambios en la web durante un tiempo y queréis que la página web no se muestre al resto de visitantes elegir en Estado del sitio la opción En desarrollo. Tu, como administrador del sitio y al estar logueado si podrás ver la web, en caso contrario no. La primera opción, Online, significa que la web se mostrará a todos.
- Enlace mágico es un enlace que puedes crear si necesitas que alguien, no administrador, pueda ver la página web, tan solo le tienes que pasar el enlace mágico creado y podrá ver la página web.
- Por último, debes elegir la página que se mostrará en lugar de verse tu sitio web. Hazte una página previamente y luego selecciónala en este apartado, así de sencillo.

A mí personalmente me encanta este plugin. Es muy fácil hacerse una página muy currada de mantenimiento y luego poder mostrarla. Lo aconsejo al 100%.
Otros plugins para poner en modo mantenimiento
Existen muchos plugins para poder poner WordPress en modo mantenimiento, os propongo los 3 siguientes.
- Maintenance

Plugin muy sencillo de utilizar. En su panel principal tienes opciones para elegir un slide en caso de utilizar Revolution Slider, añadir logo, fondo, textos, colores, etc. En muy pocos minutos conseguirás tenerlo todo configurado.
Ir al sitio oficial del plugin
- Coming Soon Page, Under Construction & Maintenance Mode

Este plugin tiene una versión PRO muy completa pero la versión gratuita nos puede servir para lo que queremos. Tenéis más información en su página sobre que características entran en cada versión. Cuenta con más de 1 millón de instalaciones activas. Yo personalmente no pagaría por ningún plugin para poder poner una web en modo mantenimiento.
Ir al sitio oficial del plugin
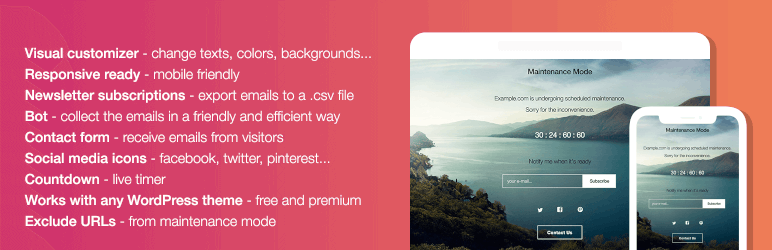
- Maintenance Mode

Este último plugin es muy parecido al de Maintenance pero más completo. Se puede poner una cuenta atrás, iconos de redes sociales, una newsletter o un CTA de contacto. Bastante sencillo de implementar cualquiera de sus opciones.
Ir al sitio oficial del plugin
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design














Paco, ya echaba yo de menos tus artículos, siempre tan productivos. Gracias por compartir esta información. Un saludo.
Hola Juan Manuel,
Gracias por tus palabras! Hice un pequeño parón pero ya estoy de nuevo 😛
Un saludo.