Cuando se realizan compras en una tienda online de WooCommerce, el plugin añade esa compra automáticamente a la lista de pedidos y le asigna un estado en función del método de pago que haya usado el usuario.
Los estados del pedido de WooCommerce permiten identificar en que fase se encuentra cada pedido. Estos solamente son visibles por el administrador de la página desde WooCommerce -> Pedidos.
Actualmente, sin entrar en muchos detalles, WooCommerce dispone de los siguientes estados de pedido: Pendiente de pago, Procesando, En espera, Completado, Cancelado, Reembolsado y Fallido.
Para WooCommerce estos estados son suficientes para asignar a un pedido cuando se realiza una compra. Por otro lado, podemos pensar que algún estado más vendría mejor. La intención de este artículo, es añadir o agregar nuevos estados a un pedido y lo explicaremos creando un estado nuevo llamado «Enviado».
WooCommerce da por hecho en el estado Completado, que un pedido ha sido enviado y por lo tanto, el usuario ya recibe la factura de ese pedido en PDF incluso antes de que le llegue el pedido. Lo mejor es crear un estado que diga Enviado y cuando al cliente le llegue el pedido cambiemos el estado a Completado y le llegue su factura en PDF. Para el tema de la factura seguir el artículo Cómo incluir el campo NIF/DNI/NIE del cliente y generar facturas y albaranes en PDF en Woocommerce.
A continuación vamos a explicar como crear nuevos estados de forma manual y también a través de plugins de pago.
Índice del artículo
Añadir nuevo estado «Enviado» de forma manual
Os paso a explicar el procedimiento paso a paso para que quede claro. Primero tendremos que abrir nuestro archivo functions.php de nuestro Child Theme, para no perder los cambios en futuras actualizaciones, e ir copiando y pegando los siguientes códigos o funciones.
Para empezar, vamos a añadir el estado «Enviado» a la lista de Estado del pedido.
// Registrar Estado del pedido Enviado
function wpex_wc_register_post_statuses() {
register_post_status( 'wc-shipping-progress', array(
'label' => _x( 'Enviado', 'WooCommerce Order status', 'text_domain' ),
'public' => true,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Approved (%s)', 'Approved (%s)', 'text_domain' )
) );
}
add_filter( 'init', 'wpex_wc_register_post_statuses' );
// Añadir Estado del pedido Enviado a WooCommerce
function wpex_wc_add_order_statuses( $order_statuses ) {
$order_statuses['wc-shipping-progress'] = _x( 'Enviado', 'WooCommerce Order status', 'text_domain' );
return $order_statuses;
}
add_filter( 'wc_order_statuses', 'wpex_wc_add_order_statuses' );
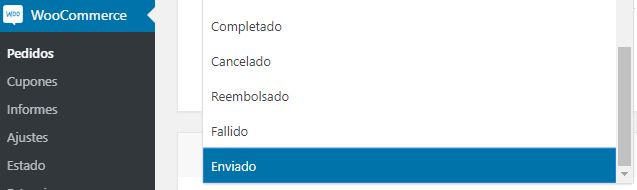
Una vez puesto, si vamos dentro de un pedido y revisamos de nuevo la lista veremos que aparece el estado nuevo que hemos creado como «Enviado».

«Enviado» aparecerá al final de la lista, para ponerlo después del estado Procesando, debemos añadir el siguiente código.
// Añadir Estado del pedido Enviado en la lista después del estado Procesando
function add_shipping_progress_to_order_statuses( $order_statuses ) {
$new_order_statuses = array();
foreach ( $order_statuses as $key => $status ) {
$new_order_statuses[ $key ] = $status;
if ( 'wc-processing' === $key ) {
$new_order_statuses['wc-shipping-progress'] = 'Enviado';
}
}
return $new_order_statuses;
}
add_filter( 'wc_order_statuses', 'add_shipping_progress_to_order_statuses' );
Crear un email al nuevo estado «Enviado»
Para acabar, debemos crear un email que se envíe al usuario cuando establecemos un pedido en estado «Enviado». Copiar y pegar el siguiente código en el archivo functions.php y personalizarlo a vuestro gusto tanto el mensaje como el asunto o el título.
// Email que se envía cuando el estado del pedido está en Enviado
function email_shipping_notification( $order_id, $checkout=null ) {
global $woocommerce;
$order = new WC_Order( $order_id );
//error_log( $order->status );
if($order->status === 'shipping-progress' ) {
// Mensaje del email.
$mailer = $woocommerce->mailer();
$message_body = __( 'Su pedido se encuentra listo y está siendo enviado en estos momentos.<br><br>Por favor, ingrese en su cuenta desde la página web de <strong>Nombre de tu web</strong> para que pueda realizar un seguimiento de su pedido en la sección de Pedidos:<br><br><a href="http://nombredetuweb.com/mi-cuenta/" target="_blank">Acceso a su cuenta</a>.', 'text_domain' );
$message = $mailer->wrap_message(
// Mensaje en header.
sprintf( __( 'Su pedido ha sido enviado', 'text_domain' ), $order->get_order_number() ), $message_body );
// Asunto del mensaje.
$result = $mailer->send( $order->billing_email, sprintf( __( 'Su pedido ha sido enviado en Nombre de tu web', 'text_domain' ), $order->get_order_number() ), $message );
//error_log( $result );
}
}
add_action( 'woocommerce_order_status_changed', 'email_shipping_notification');
Con esto ya tendremos creado el nuevo estado «Enviado» con su correspondiente email. En el artículo Seguir envío de un pedido con AfterShip para Woocommerce, podemos ofrecer al cliente la posibilidad de realizar el seguimiento de envío de su pedido desde nuestra propia tienda online.
Renombrar un estado del pedido
Imaginar que el estado Completado no os gusta como se llama y lo queréis cambiar por otro nombre, por ejemplo por Pedido Recibido.
Para ello, abrimos nuestro archivo functions.php de nuestro Child Theme y pegamos el siguiente código. Así de fácil.
// Renombrar un estado del pedido
function wc_renaming_order_status( $order_statuses ) {
foreach ( $order_statuses as $key => $status ) {
$new_order_statuses[ $key ] = $status;
if ( 'wc-completed' === $key ) {
$order_statuses['wc-completed'] = _x( 'Pedido Recibido', 'Order status', 'woocommerce' );
}
}
return $order_statuses;
}
add_filter( 'wc_order_statuses', 'wc_renaming_order_status' );
En los comentarios tenéis los diferentes nombres de los estados, como en el ejemplo anterior, Completado = ‘wc-completed’.
Añadir nuevos estados a un pedido a través de plugins de pago
La anterior forma de hacerlo puede resultar algo engorrosa o quizás necesitáis tenerlo todo más personalizado, más vistoso y sin tener mucha idea de programación puede resultar difícil, pero bueno, con lo anterior se consigue en parte lo que buscábamos, sin gastar dinero en plugins ni sobrecargando la web.
A continuación pongo un listado de plugins de pago para quien no quiera tocar código y realizar nuevos estados de una forma más sencilla y personalizable.
- WooCommerce Order Status & Actions Manager – $75

Un plugin muy completo y flexible donde se pueden crear nuevos estados y personalizarlos con diferentes estilos, colores, iconos y otras variaciones que permiten gestionar los pedidos con mayor eficacia. El creador del plugin es totalmente de confianza y profesional. Es el que más recomiendo pero es caro.
Ir al sitio oficial del plugin
- WooCommerce Partial Orders – $25

Plugin más económico y sencillo que el anterior pero algo diferente. Agregan un nuevo estado de pedido llamado Parcialmente completado para facilitar la administración del pedido, seguimiento automático y control de cada envío, informes de pedidos, etc.
Ir al sitio oficial del plugin
- Advanced WooCommerce Order Status & Action Manager – $24

Con este plugin se pueden añadir y personalizar nuevos estados, asignar icono y botón de acción al estado del nuevo pedido, establecer colores, reordenar los estados, agregar reglas e incluso editar nuevo contenido de correo electrónico a través de nuevas plantillas.
Ir al sitio oficial del plugin
- WooCommerce Order Status Manager – $49

El plugin original de WooCommerce. Permite crear, editar y eliminar estados, notificaciones por correo electrónico, añadir iconos e infinidad de cosas. Sin duda un buen plugin pero no es de los más baratos.
Ir al sitio oficial del plugin
Con estos plugins también conseguiremos añadir nuevos estados a un pedido y de forma muy profesional.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design














Hola tengo una consulta como agrego el nombre y numero de pedido del cliente en email de envio.
Buenas! Gracias por la aportación. Me funciona tanto el añadir un estado nuevo como el envío del correo. Sin embargo, no me funciona renombrarlo pero supongo que será porque uso un plugin para traducción… y puede que hay ahí algo más. Por ello, me planteo añadir en vez de uno, dos estados nuevos… Sé que en un comentario dices cómo crear varios… pero, ¿podrías ponerme un ejemplo como hiciste con Jaime? Traté de cambiar el wp-shipping-progress por otro pero no lo debo estar haciendo correctamente y no puedo agregar varios estados nuevos. Muchas gracias.
Excelente, muchas gracias por la info.
El único detalle que vi es que en el texto dentro del correo no se porqué no me reconoce los caracteres con tildes o signos de exclamación y me los transforma.
Por otro lado me gustaría saber como hacer para agregar la opción en la parte de Acción en lote.
saludos
Perfecto el contenido, lo agregué a mi sitio y funcionó de maravillas
Muchas gracias por el contenido, ¡Es genial!
Me funcionó todo perfectamente excepto el envío del correo. Lo único que modifiqué fue el texto del cuerpo del correo, pero no envía. Los otros correos de woocommerce sí los envía.
Te agradecería un montón que me echases una mano.
Gracias!
Muy buena data.
Mi consulta es si este nuevo estado lo puedo controlar usando la API. Gracias
Buenas tardes
Excelente la explicacion!
Todo me funciono perfectamente menos el correo electronico!!! No me aparece en la lista de correos de woocommerce?? Alguna idea porque pueda ser?
Gracias
Andaba buscando justo ésta información y no la encontraba por ningún sitio. Muchísimas gracias por su ayuda.
Hola,
¿Cómo puedo añadir varios estados?
Saludos
Genial aporte!
Mil gracias. La única pega que le veo, que no se si es que estoy haciendo algo mal, es que no permite cambiar a capón varios estados de pedidos, hay que entrar uno a uno y realizarlo desde dentro. Se podría implementar para que se posible seleccionando varios con tick y cambiando al nuevo estado (enviado)?
De nuevo, gracias!
Hola, un saludo…
Eso es porque debes tambien añadir el cambio masivo de estados. Lo puedes hacer con el siguiente código…
Yo lo hice en una tienda y funciona de maravilla
//Activando acción masiva para ‘Ejemplo Estado’
add_filter( ‘bulk_actions-edit-shop_order’, ‘misha_register_bulk_action’ );
function misha_register_bulk_action( $bulk_actions ) {
$bulk_actions[‘wc-example’] = ‘Cambiar estado a Ejemplo Estado’;
$bulk_actions[‘wc-confirmado-con’] = ‘Cambiar estado a Confirmado – Contraentrega’;
return $bulk_actions;
}
add_action( ‘admin_action_wc-example’, ‘misha_bulk_process_custom_status’ );
function misha_bulk_process_custom_status() {
if( !isset( $_REQUEST[‘post’] ) && !is_array( $_REQUEST[‘post’] ) )
return;
foreach( $_REQUEST[‘post’] as $order_id ) {
$order = new WC_Order( $order_id );
$order_note = ‘Esto es lo que sucedió con la edición masiva:’;
$order->update_status( ‘wc-example’, $order_note, true );
}
$location = add_query_arg( array(
‘post_type’ => ‘shop_order’,
‘marked_awaiting_shipment’ => 1,
‘changed’ => count( $_REQUEST[‘post’] ),
‘ids’ => join( $_REQUEST[‘post’], ‘,’ ),
‘post_status’ => ‘all’
), ‘edit.php’ );
wp_redirect( admin_url( $location ) );
exit;
}
Hola, lo he aplicado en una tienda y funciona perfectamente.
Me gustaría incluir la tabla con los detalles del pedido en el nuevo email, ¿cómo podría hacerlo?
Gracias
Muchas gracias por el aporte. Funciona bien, pero me he encontrado con un problema, y es que al cambiar el estado del pedido al nuevo estado que he creado, me ha desaparecido el pedido del listado de pedidos, aunque arriba del listado, donde pone la cantidad total de pedidos, aparece bien la cantidad de pedidos que tengo, pero el pedido en sí ya no aparece dentro de la lista. He cambiado de nuevo manualmente el estado del pedido a wc-completed desde la tabla wp_wc_order_stats de la base de datos pero igualmente sigue sin aparecer el pedido en el listado ¿Se te ocurre por qué puede suceder? Gracias.
Me respondo a mí mismo. Ya conseguí hacerlo funcionar cambiando de nuevo el nombre del estado, algo pasó que con ese nombre que le puse ya no hacía nada, le he cambiado el nombre a uno nuevo y ya funciona perfectamente. Muchas gracias por compartir, genial aporte.
Hola,
he añadido varios estados, y me funciona perfectamente… pero en cambio, en la pantalla de pedidos, me pasa lo que comentabas, me aparece el Total(x), pero en cambio no veo los diferentes cambios, solo veo uno de los nuevos que he creado, pero el resto que he creado no lo veo. ¿me puedes ayudar?
Lo que sucede es que el «wc-nombre-estado» no puede ser mayor a 20 caracteres, incluso seria recomendable dejarlo a menos de 20 para que nop haya problemas.
Un saludo!
Hola, muchas gracias, me ha servido de mucho, hay alguna forma de modificar el color de este estado creado nuevo? gracias de antemano
Hola que tal gracias por el aporte me funcion, pero queria agregar 3 opciones que sea con envio de mial:
Preparando Pedido – Enviado (justo es este) – Disponible para retirar en la Sucursal.
Gracias
Hola amigos, estoy ingresando al mundo de las páginas con Woocommerce, la verdad es que todo me fue genial, lo único que quería hacer, si es que pueden ayudarme, es a hacer una página que no se tenga que entrar al administrador para poder ver los pedidos pendientes que surgen de las compras, o sea, que haya una página aparte que ingrese un usuario con los permisos para administrar nada más que los pedidos.
Los usuarios puedo configurarlos con los permisos específicos, pero no se como hacerle para que cuando se loguean, solo vayan a la página específica de PEDIDOS PENDIENTES, que la que viene por defecto en Woocommerce.
Gracias por la ayuda.
Hola Paco, muchas gracias por el aporte. Es fantástico.
¿Sería muy complicado añadir en el cuerpo del mensaje o en el asunto el número de pedido o el nombre del producto?
Muchas gracias por el aporte, Paco!!
Funciona perfectamente. Sólo una mínima corrección, en la línea:
‘label_count’ => _n_noop( ‘Approved (%s)’, ‘Approved (%s)’, ‘text_domain’ )
Sustituir Approved por Enviado, para que el texto aparezca correctamente.
Gracias de nuevo!!!
Hola Chechu,
Gracias por comentar, me alegro que te funcione todo bien!! y muchas gracias por la corrección.
Un saludo.
Un gran y maravilloso aporte a la comunidad. Solo me asalta una duda, en el caso de que quiera agregar varios estados de pedido nuevos ¿cómo debo hacerlo? Desconozco esto del código y las funciones, por lo que te agradezco tu ayuda. Un saludo y gracias.
Hola Miguel,
Gracias por tu comentario. WooCommerce ofrece varios estados de pedido y aquí en el artículo te muestro cómo se pone otro. Si deseas crear más estados nuevos fíjate en los códigos donde pone wc-shipping-progress / shipping-progress y el nombre en español que va después, en este caso ‘Enviado’. Esa es la parte importante a cambiar para crear nuevos estados (aparte de otros textos que lógicamente habría que cambiar) por el que tu quieras. Una cosa importante, el nombre que pongas (empezando por wc-), en este ejemplo es ‘wc-shipping-progress’ no puede superar los 20 caracteres o te dará error.
Saludos.
Excelente aporte, claro y directo, aunque me surge una duda en la última parte (renombrar), ¿cómo puedo identificar el nombre o shortcode de los diferentes status? por ejemplo para ese ejemplo completado = ‘wc-completed’.
Saludos y nuevamente gracias.
Hola Javier,
Gracias por tu comentario, me alegra que te guste el artículo. Los nombres de los diferentes estados serían los siguientes:
Pendiente de pago = ‘wc-pending’
Procesando = ‘wc-processing’
En espera = ‘wc-on-hold’
Completado = ‘wc-completed’
Cancelado = ‘wc-cancelled’
Reembolsado = ‘wc-refunded’
Fallido = ‘wc-failed’
Un saludo.