Ciertos países obligan en su legislación a incluir de forma obligatoria el campo NIF: DNI/NIE, para personas físicas, o el CIF, para empresas. Este campo debe ser proporcionado por el cliente antes de finalizar la compra de un producto para poder ser incluido en la factura posterior. Nos encontramos que WooCommerce no nos proporciona ni una cosa ni otra, así que en este artículo, aprenderemos a incluir este campo en el checkout y generaremos facturas PDF con este campo incluido.
Índice del artículo
Incluir campo CIF/DNI/NIE en WooCommerce
Lo más fácil sería incluir el campo a través de algún plugin pero cargaríamos de recursos mucho más la página web de forma innecesaria. Así que lo que haremos será incluir un código.
Para ello abrimos el archivo functions.php de nuestro Child Theme y copiamos y pegamos el siguiente código.
/*** Añade el campo NIF a la página de checkout de WooCommerce ***/
add_action( 'woocommerce_after_order_notes', 'agrega_mi_campo_personalizado' );
function agrega_mi_campo_personalizado( $checkout ) {
echo '<div id="additional_checkout_field"><h2>' . __('Información adicional') . '</h2>';
woocommerce_form_field( 'nif', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'label' => __('Introduce el Nº NIF'),
'required' => true,
'placeholder' => __('CIF/DNI/NIE'),
), $checkout->get_value( 'nif' ));
echo '</div>';
}
/*** Comprueba que el campo NIF no esté vacío ***/
add_action('woocommerce_checkout_process', 'comprobar_campo_nif');
function comprobar_campo_nif() {
// Comprueba si se ha introducido un valor y si está vacío se muestra un error.
if ( ! $_POST['nif'] )
wc_add_notice( __( 'CIF/DNI/NIE, es un campo requerido.' ), 'error' );
}
/*** Actualiza la información del pedido con el nuevo campo ***/
add_action( 'woocommerce_checkout_update_order_meta', 'actualizar_info_pedido_con_nuevo_campo' );
function actualizar_info_pedido_con_nuevo_campo( $order_id ) {
if ( ! empty( $_POST['nif'] ) ) {
update_post_meta( $order_id, 'NIF', sanitize_text_field( $_POST['nif'] ) );
}
}
/*** Muestra el valor del nuevo campo NIF en la página de edición del pedido ***/
add_action( 'woocommerce_admin_order_data_after_billing_address', 'mostrar_campo_personalizado_en_admin_pedido', 10, 1 );
function mostrar_campo_personalizado_en_admin_pedido($order){
echo '<p><strong>'.__('NIF').':</strong> ' . get_post_meta( $order->id, 'NIF', true ) . '</p>';
}
/*** Incluye el campo NIF en el email de notificación del cliente ***/
add_filter('woocommerce_email_order_meta_keys', 'muestra_campo_personalizado_email');
function muestra_campo_personalizado_email( $keys ) {
$keys[] = 'NIF';
return $keys;
}
Con solo este código tendremos el campo CIF/DNI/NIE para que el cliente lo rellene. El campo es obligatorio rellenarlo, si queréis que no lo sea cambiar donde dice ‘required’ => true por ‘required’ => false. También se puede cambiar desde el código cualquier texto que se muestra.
Recordar que este campo solo aparece en el checkout, mientras se tramita la compra del producto. A continuación un ejemplo de como se ve este campo.

Sabiendo un mínimo de programación, viendo el código anterior, os será muy sencillo de modificar a vuestro gusto. Si alguna vez se debe modificar este campo de forma manual porque el cliente se equivocó a la hora de escribirlo o por otra causa, accedemos a la administración de WordPress y en la columna de la izquierda vamos a WooCommerce –> Pedidos. Una vez dentro hacemos clic en el pedido a editar, y abajo, en campos personalizados, encontraremos donde modificar el número donde pone valor, luego acordaros de actualizar para guardar cambios. Un ejemplo de como se ve.

Generar facturas y albaranes PDF en WooCommerce
WooCommerce no da la posibilidad de imprimir facturas o albaranes y así poder enviárselas al cliente. Pero existe un plugin llamado WooCommerce PDF Invoices & Packing Slips, que nos ayudará a generar facturas y albaranes en PDF de forma rápida y sencilla.
Antes de explicar este plugin, es necesario incluir unas líneas de código que hará que el campo CIF/DNI/NIE del cliente aparezca en la factura que le vamos a enviar por email o bien desde su cuenta creada. Estas líneas de código solo es necesario si vais a utilizar este plugin. Nos vamos al archivo functions.php y copiamos y pegamos el siguiente código.
/*** Incluir NIF en la factura ***/
add_filter( 'wpo_wcpdf_billing_address', function( $address, $document ) {
if ( ! empty( $document ) && is_callable( array( $document, 'get_custom_field' ) ) && ( $nif = $document->get_custom_field( 'NIF' ) ) ) {
$address .= sprintf( '<p>CIF/DNI/NIE: %s</p>', $nif );
}
return $address;
}, 10, 2 );
Ahora si, vamos a ver como instalar y configurar este plugin que nos va a venir genial.
- Primero nos vamos al siguiente enlace para descargar el plugin en su página oficial WooCommerce PDF Invoices & Packing Slips o lo descargamos desde el admin en la sección de plugins, lo instalamos y lo activamos.

- Luego nos dirigimos a la columna de la izquierda de nuestra administración de WordPress siguiendo la ruta WooCommerce –> Facturas PDF.
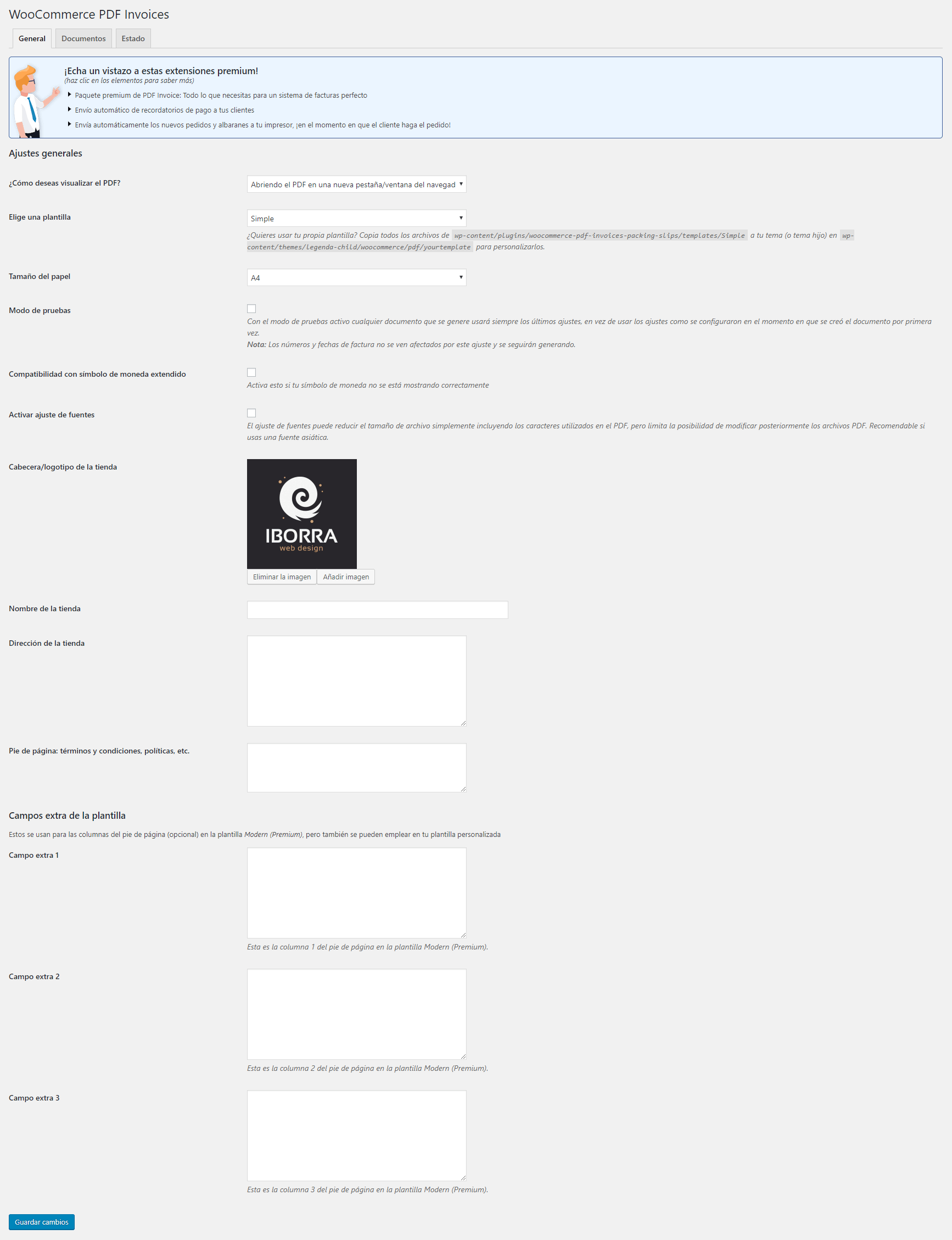
- En la pestaña General, el primer campo ¿cómo deseas visualizar el PDF?, lo dejamos tal cual. A la hora de elegir una plantilla o utilizamos la simple que es la que está seleccionada o usar una propia, para ello seguir las instrucciones que pone debajo del campo. Tamaño de papel, de normal el A4. Los dos siguientes campos, modo de pruebas y compatibilidad con símbolo de moneda, sin seleccionar salvo que lo necesitéis implementar. Luego añadir el logo, nombre de la tienda, dirección y el pie de página, lo que va abajo del todo. Los campos extra es para la versión premium, para dividir el pie de página en columnas.
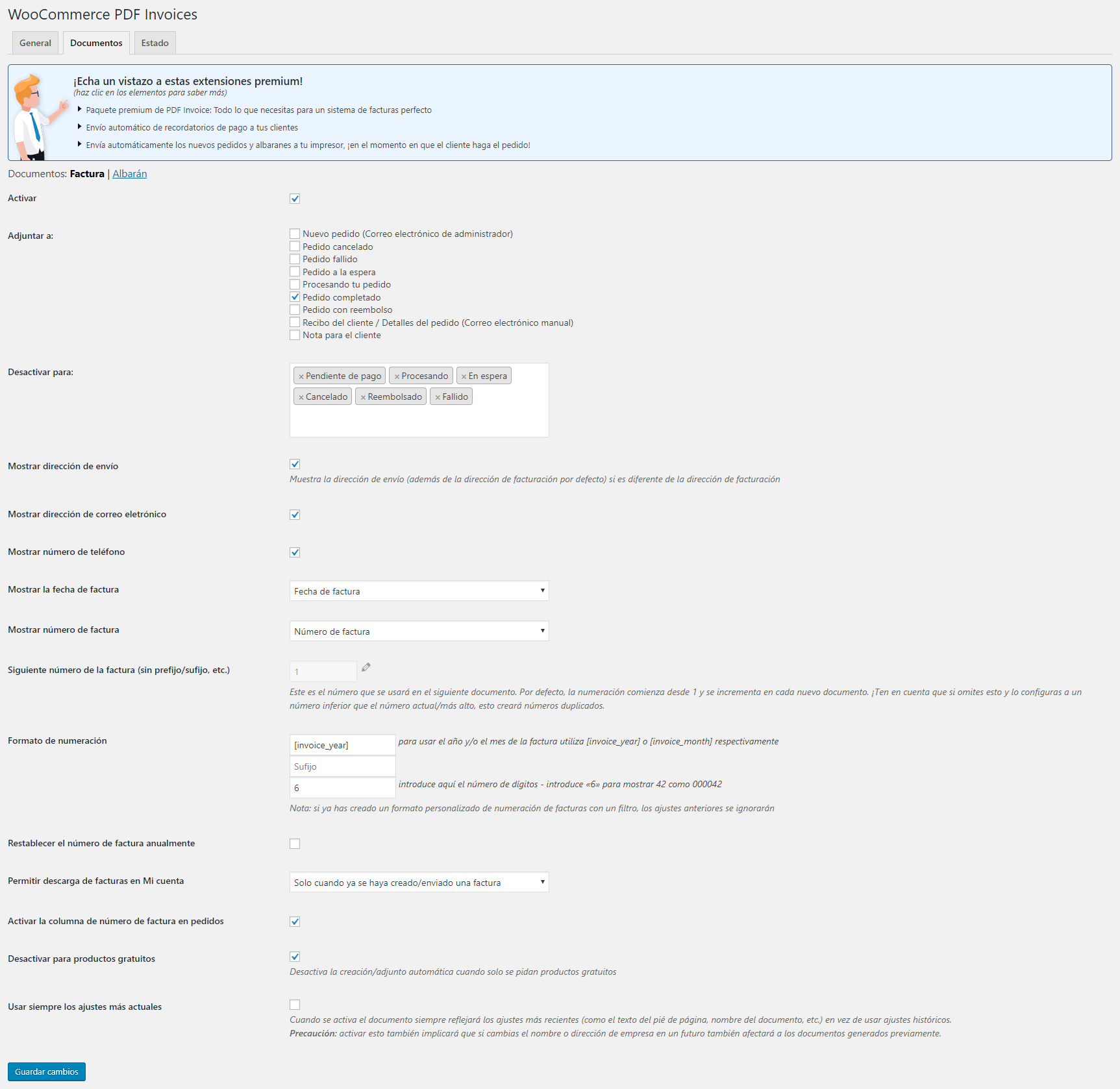
- En la pestaña Documentos, en la sección Factura: Seleccionamos el campo activar, adjuntar factura una vez realizado uno o algunos de los estados del pedido, desactivar para los estados del pedido seleccionados, y el resto podéis dejarlo como muestro en la imagen o según lo que queráis mostrar.
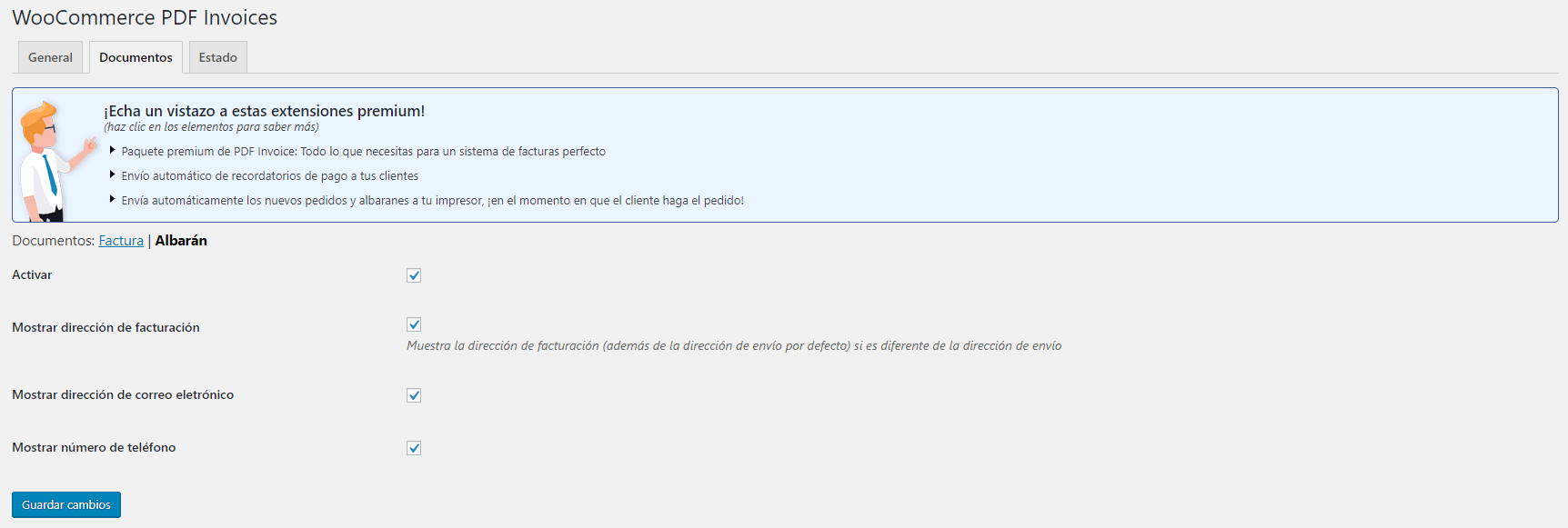
En la sección Albarán: dejar todos los campos seleccionados o los que queráis mostrar.
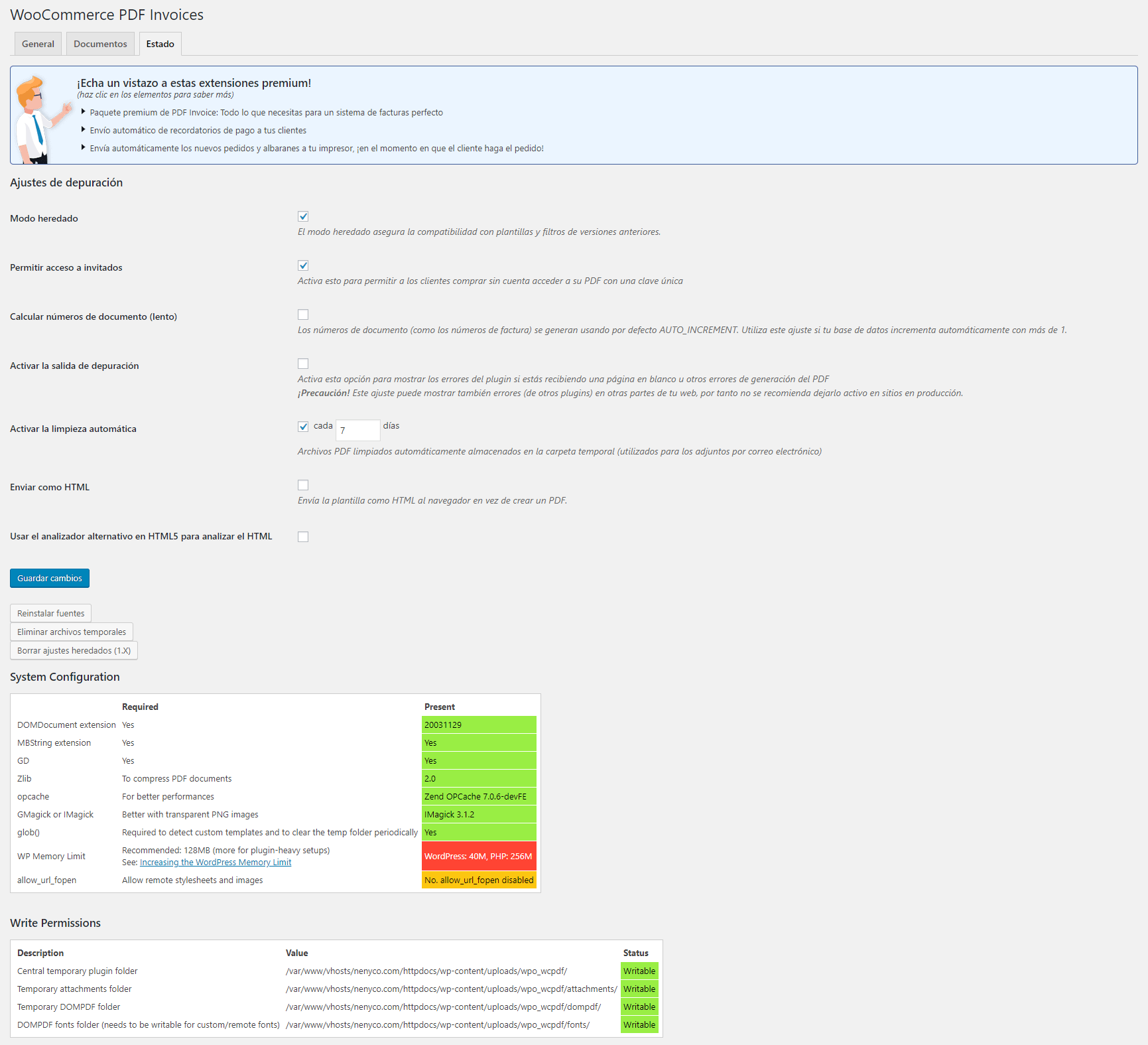
- En la pestaña Estado, dejamos seleccionado como la siguiente imagen o seleccionando según lo que queráis. Donde dice System Configuration, observamos que sale un aviso en color rojo que nos está diciendo que la memoria límite del servidor PHP para WordPress es de 40M y es recomendable que sea de 128. La solución es bien sencilla, solo tenéis que seguir el artículo Aumentar el límite de memoria utilizable de WordPress.
Recordar Guardar cambios en cada pestaña cuando cambiemos algo.
Si nos vamos a la columna de la izquierda de nuestra administración de WordPress siguiendo la ruta WooCommerce –> Pedidos, veremos que a la derecha de un pedido aparecen los iconos de la factura o albarán que enviaremos a nuestro cliente o bien a través de un email o a través de su cuenta registrada. Si no aparecen los iconos, ir a la parte superior donde dice Opciones de pantalla, y seleccionar Acciones.
¡Ya lo tenemos todo hecho! Ya podemos emitir facturas en PDF con el campo CIF/DNI/NIE cumpliendo con la legislación fiscal de muchos países.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design


















Hola, soy parte del equipo de desarrollo de PDF Invoices & Packing Slips. Quería comentarte que desde la versión 3.6.3, lanzada el 4 de septiembre de este año, hemos eliminado código obsoleto que estuvimos manteniendo por años, por lo que la variable global $wpo_wcpdf, que usas para mostrar el número NIF en la factura en PDF, ya no está disponible, produciendo un error.
He actualizado tu código para que vuelva a funcionar, siguiendo nuestros estándares actuales:
/*** Incluir NIF en la factura ***/
add_filter( ‘wpo_wcpdf_billing_address’, function( $address, $document ) {
if ( ! empty( $document ) && is_callable( array( $document, ‘get_custom_field’ ) ) && ( $nif = $document->get_custom_field( ‘NIF’ ) ) ) {
$address .= sprintf( ‘CIF/DNI/NIE: %s’, $nif );
}
return $address;
}, 10, 2 );
Me di cuenta de que los comentarios no aceptan etiquetas de formato de código, así que lo he copiado también aquí: https://pastebin.com/Fg0rM4uj
Excelente post, me ha servido de gran ayuda. Una duda… al modificar el pedido dentro del panel de administración, la opción del NIF no me aparece para poder añadirla, si quisiera añadirlo a mano o modificarlo. ¿Cómo podría ser para modificar este campo? Un saludo!
Hola lo primero felicitarte por tu web y tu blog quería hacerte una consulta sobre este post.
Como podria poner la caja que se crea del dni más arriba después de nombre y apellidos.
Un saludo
Hola Paco, el motivo de mi consulta es felicitarte por tu post que he seguido al pie de la letra y me parece perfecto.
La cuestión es que no tengo todavía terminada la web (no he fabricado aún los productos y por tanto no existen imágenes) y no tengo precios de los productos por lo que simular una compra para ver los resultados se me hace imposible. Solo me gustaría preguntarte si hay alguna posibilidad de ver el resultado final de la factura para, incluso, poder hacer modificaciones en su diseño si no cumple las espectativas de lo que voy buscando.
Un cordial saludo y gracias por tu tiempo y atención.
Gracias por tus palabras Paco.
Sobre tu pregunta, lógicamente si no hay un pedido realizado la factura no se genera. Lo que puedes hacer es, ir a la administración y entrar en la sección de pedidos que está dentro de WooCommerce. Arriba tienes la opción de añadir un pedido, invéntate uno que sea bastante completo para que la factura muestre el máximo de datos. Cuando añadas un pedido, a la derecha podrás ver el icono de ver factura PDF. Pon el pedido añadido como completado para que genere la factura.
Para realizar modificaciones a la factura, entra en la sección facturas PDF que está dentro de WooCommerce como se muestra en el artículo. En la carpeta del plugin tienes los estilos de la plantilla PDF, sigue esta ruta wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/pdf/Simple y modifica el archivo css para dejarlo a tu gusto. Todo cambio que hagas lo verás reflejado al actualizar la factura del pedido que generaste anteriormente.
Estos archivos los puedes reubicar luego en la carpeta de tu tema, en la pestaña General, donde dice elige una plantilla, te dice cómo hacerlo.
Espero que te haya podido servir de ayuda. Suerte con la web!
Un saludo.
Hola Paco, me ha servido y mucho. Era precisamente esa la forma de hacerlo. Más que PERFECTO… PLUSCUANPERFECTO.
Ya seguí el post de copiar los archivos del plugin en mi tema y prácticamente no tengo que tocar nada pues el resultado es bastante satisfactorio pero se me plantea una duda: ¿aun retocando el css en la carpeta «Simple» del plugin, no tengo que copiar de nuevo ese css retocado en la carpeta creada en el tema para que no difieran y sean el mismo archivo en ambos sitios? Por lo demás millones de gracias y un cordial saludo. Así da gusto.
Genial! me alegro que te sirva.
Por lo que preguntas, lo mejor es borrar la carpeta Simple del plugin, ya que este plugin lo actualizarás en un futuro y perderás los cambios que hayas realizado, si quieres también lo puedes dejar. Te recomiendo copiar los archivos en la ruta que dicen en tu Child Theme, que es más recomendable por futuras actualizaciones, y por ejemplo cambia de nombre la carpeta Simple por Factura y luego en la administración, en elige una plantilla, selecciona Factura para que pille los archivos de ahí.
Un saludo.
He hecho todo lo que comentas para que aparezca el CIF del cliente en la factura, pero no hay forma. Cuando el cliente rellena los datos si aparece que introduzca el CIF. En mi caso he puesto que sea obligatorio. Pero cuando doy a imprimir la factura no me aparece el CIF. No se que es lo que hago mal. He metido el codigo al final del php en Funciones del tema (functions.php). Gracias de antemano.
Hola Manolo,
¿Has puesto el código que aparece al principio de la sección Generar facturas y albaranes PDF en WooCommerce? Porque seguramente es por eso.
Un saludo.