Cuando trabajamos con fuentes tipográficas, tanto en formato True Type (.ttf) como en formato Open Type (.otf), muchas veces nos encontramos que la fuente que queremos utilizar para nuestro proyecto le faltan una serie de caracteres esenciales, como acentos o la letra «Ñ» por ejemplo. Más de uno habréis pensado, ¿Habrá algún programa para editar fuentes?
Por suerte, existen algunos programas que sirven para editar y crear fuentes. Nos centraremos en uno en concreto, Type Light, un programa gratuito, para uso personal, que es genial para solucionar estos problemas, que cuenta con un símbolo gráfico llamado Glyph que nos ayudará a editar y crear nuevas fuentes de forma sencilla.
Índice del artículo
Cómo editar fuentes con Type Light
Estos son los pasos que se debe seguir para editar fuentes con Type Light.
- Primero nos vamos al siguiente enlace para descargar el programa en la página oficial de Type Light. El programa es gratuito para uso personal, la descarga es versión full tanto para Windows como para Mac.
- Para hacer pruebas, descargamos una fuente que sea libre de uso comercial y que le falten caracteres como la «Ñ» o acentos. Para ello descargamos Requiem Font, el enlace está al final del artículo.
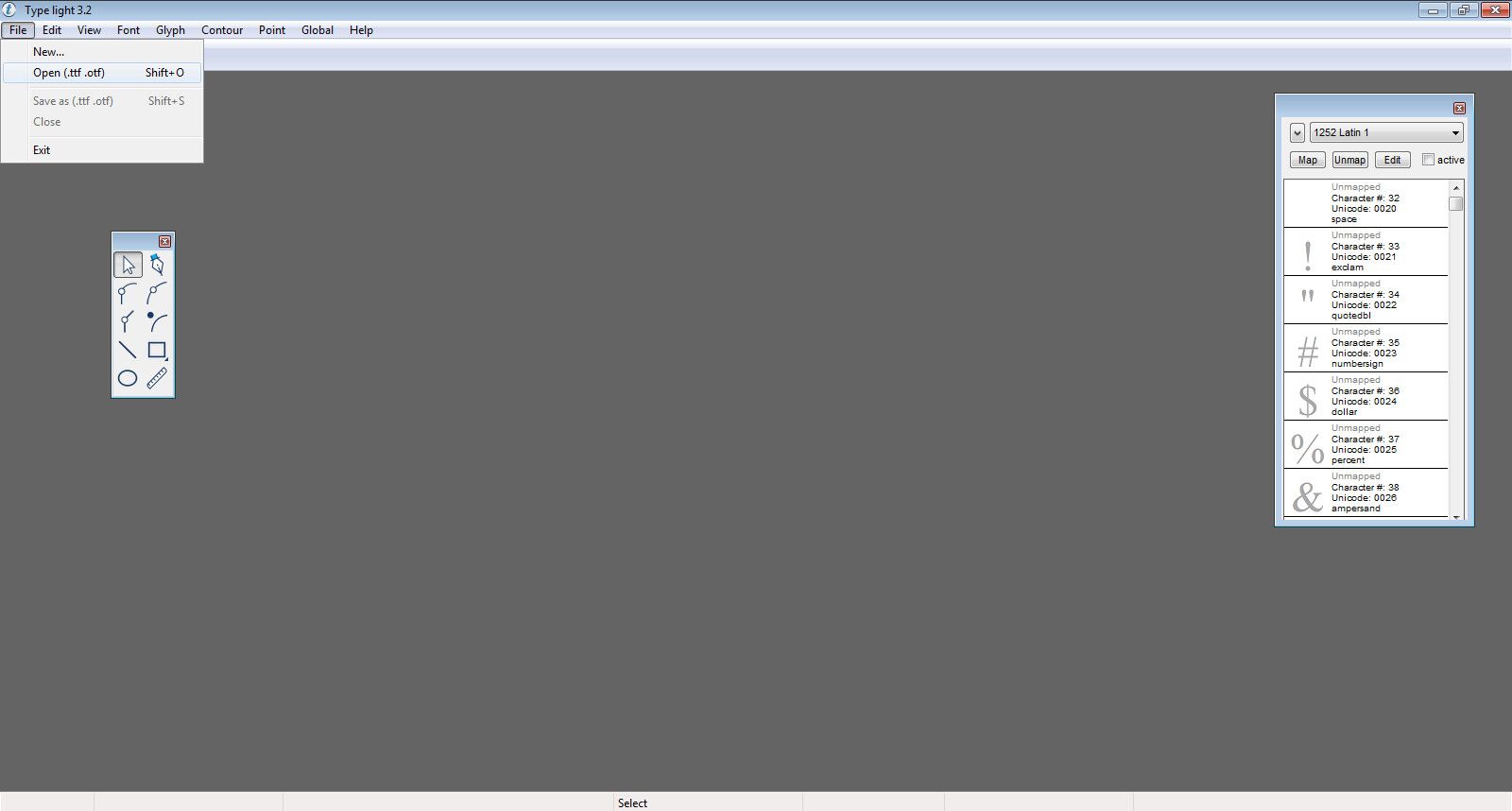
- Abrimos el programa Type Light. Hacemos clic en el menú de arriba en File –> Open (.ttf .otf) y seleccionamos la fuente que acabamos de descargar y la abrimos.
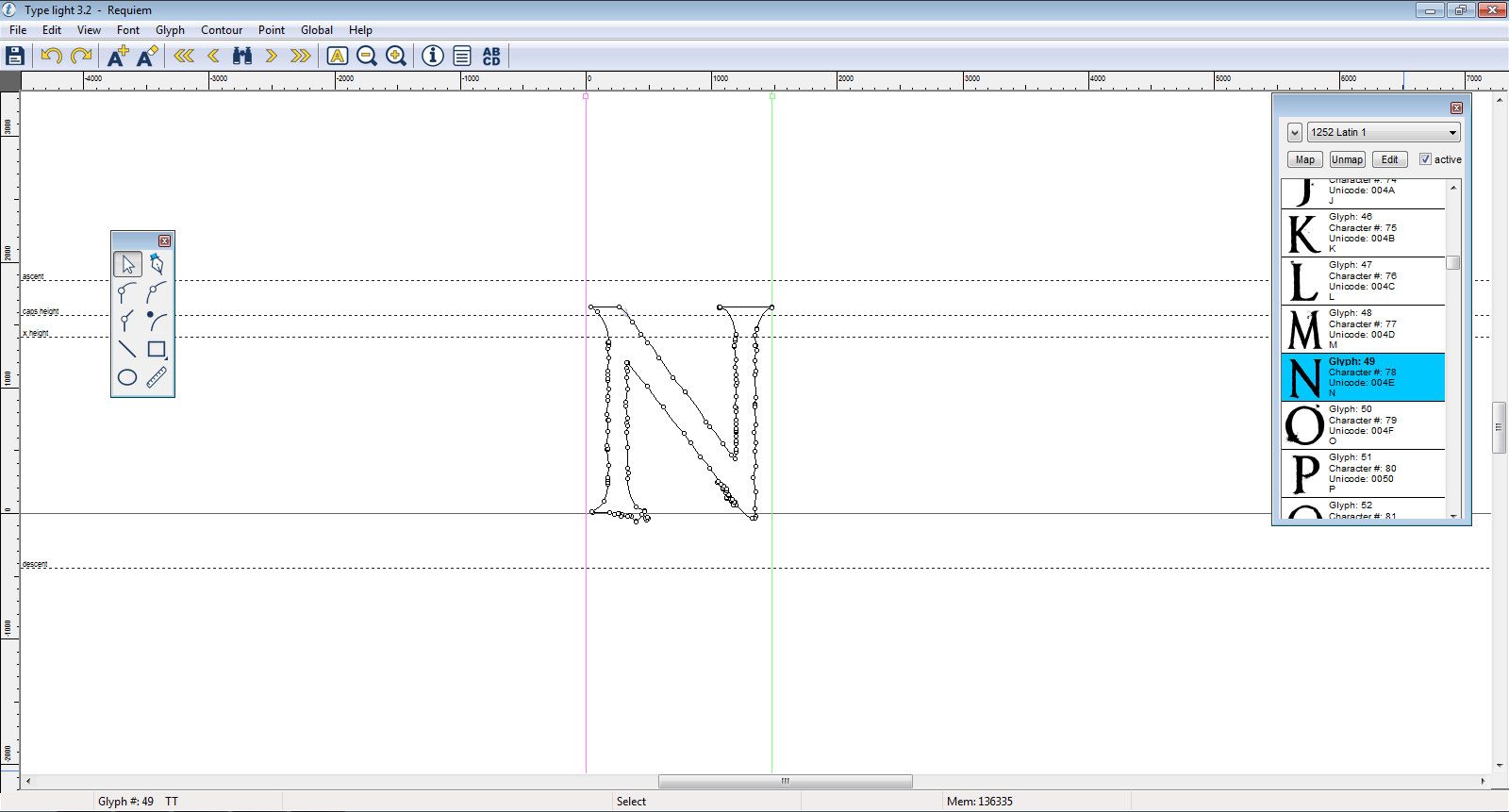
- Tenemos dos columnas a la vista, la de la izquierda donde están las herramientas de edición y creación de fuentes y con la herramienta Select ya seleccionada por defecto; y la columna de la derecha, que es donde se encuentran los caracteres de la fuente que acabamos de abrir, ahí nos dirá qué caracteres tiene y cuáles no. Para hacer por ejemplo la letra «Ñ» nos vamos a la columna de la derecha, buscamos la letra «N» (Character #: 78) y la abrimos haciendo doble clic.
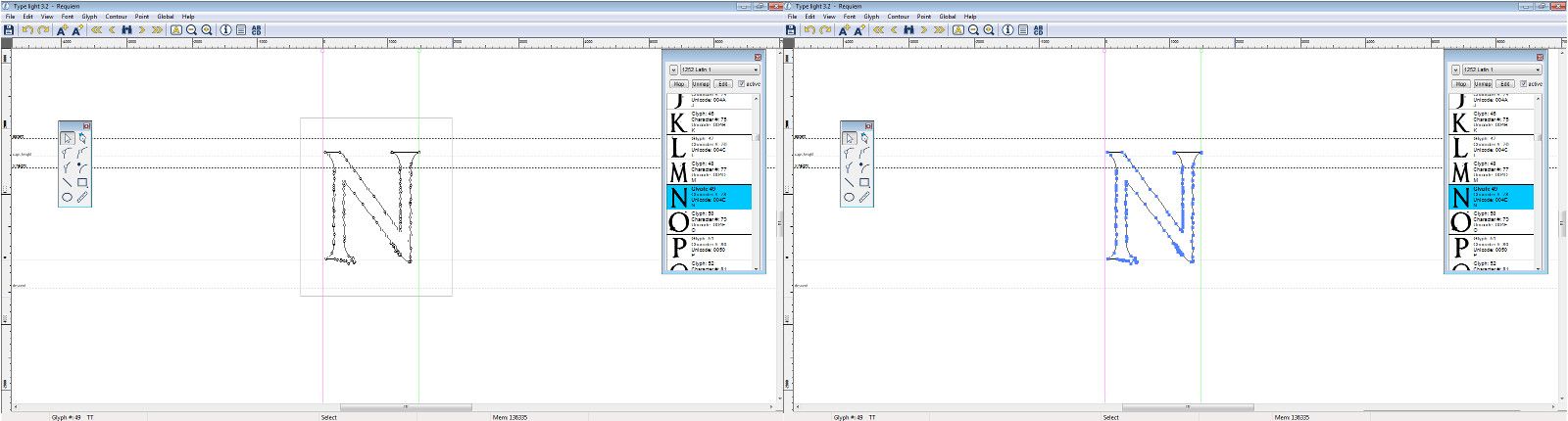
- Vemos en la columna de la izquierda que la herramienta Select ya está seleccionada. Seleccionamos la letra «N» haciendo clic con el botón izquierdo del ratón sin soltar como haciendo un cuadrado a la letra. Se deberían quedar los puntos de la letra en color azul. Ahora le damos a copiar con Ctrl (+) C o siguiendo la ruta Edit –> Copy.
- Ahora en la columna de la derecha buscamos la letra «Ñ» (Character #: 209). Vemos que no existe pero la abrimos igual con doble clic para crear el nuevo carácter y seguidamente le damos a pegar con Ctrl (+) V o siguiendo la ruta Edit –> Paste quedando la letra «N» de antes.
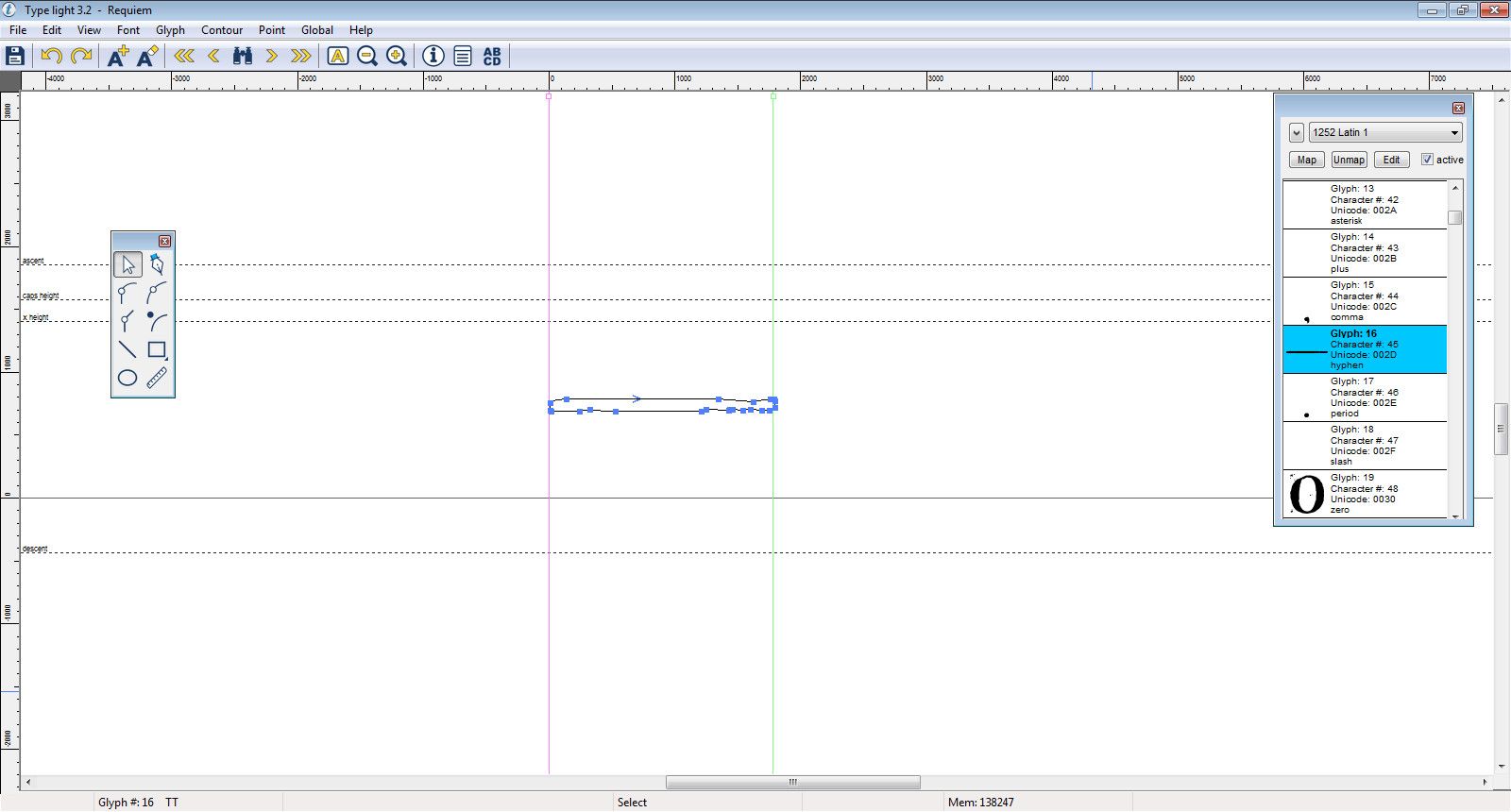
- En la columna de la derecha buscamos «El Guión» (Character #: 45) y lo abrimos. Haciendo los mismos pasos que antes lo seleccionamos y lo copiamos.
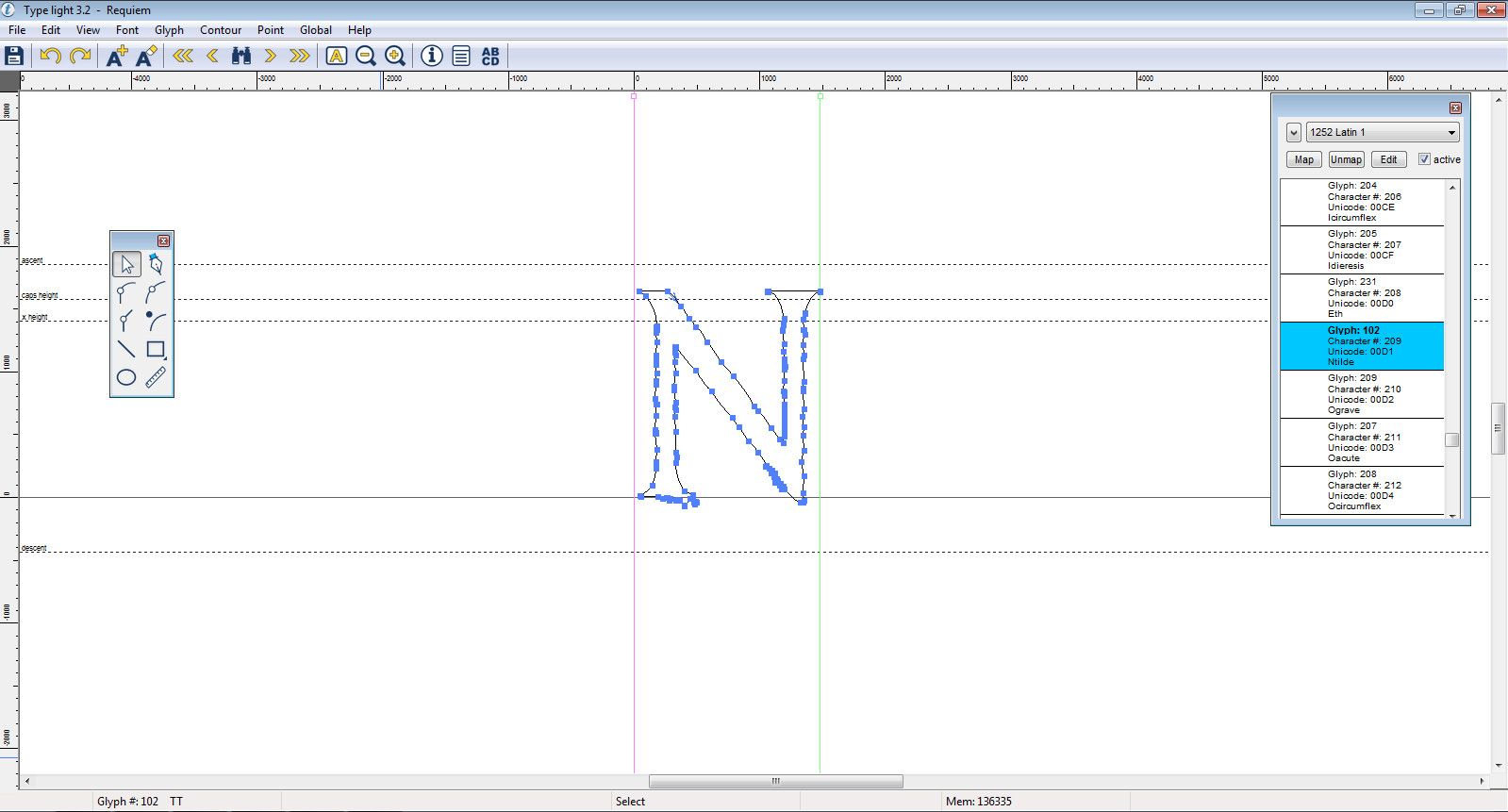
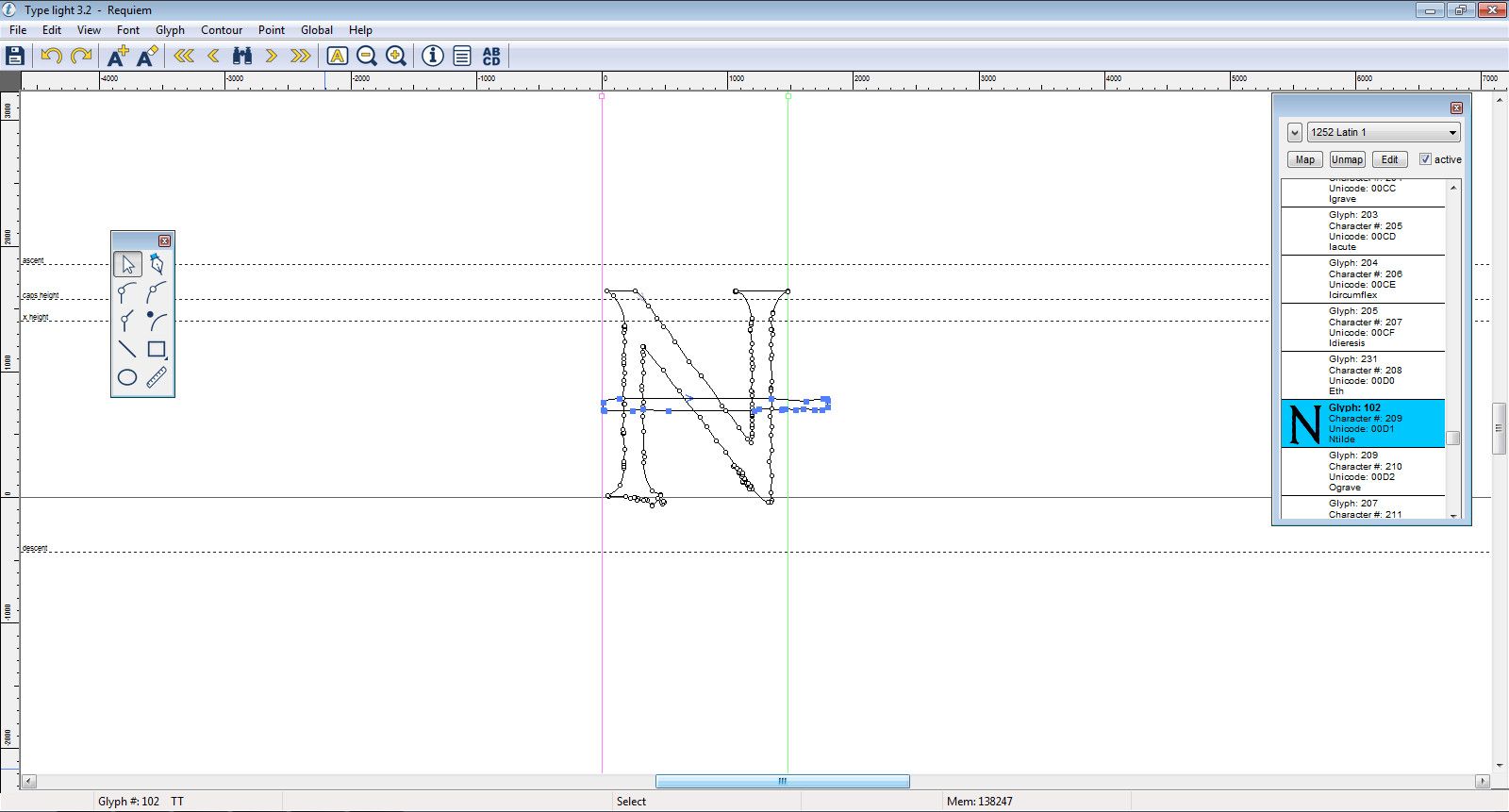
- Nos vamos de nuevo a la letra «Ñ» (Character #: 209), la abrimos y pegamos el guión que hemos copiado anteriormente. El guión nos aparecerá en medio y seleccionado.
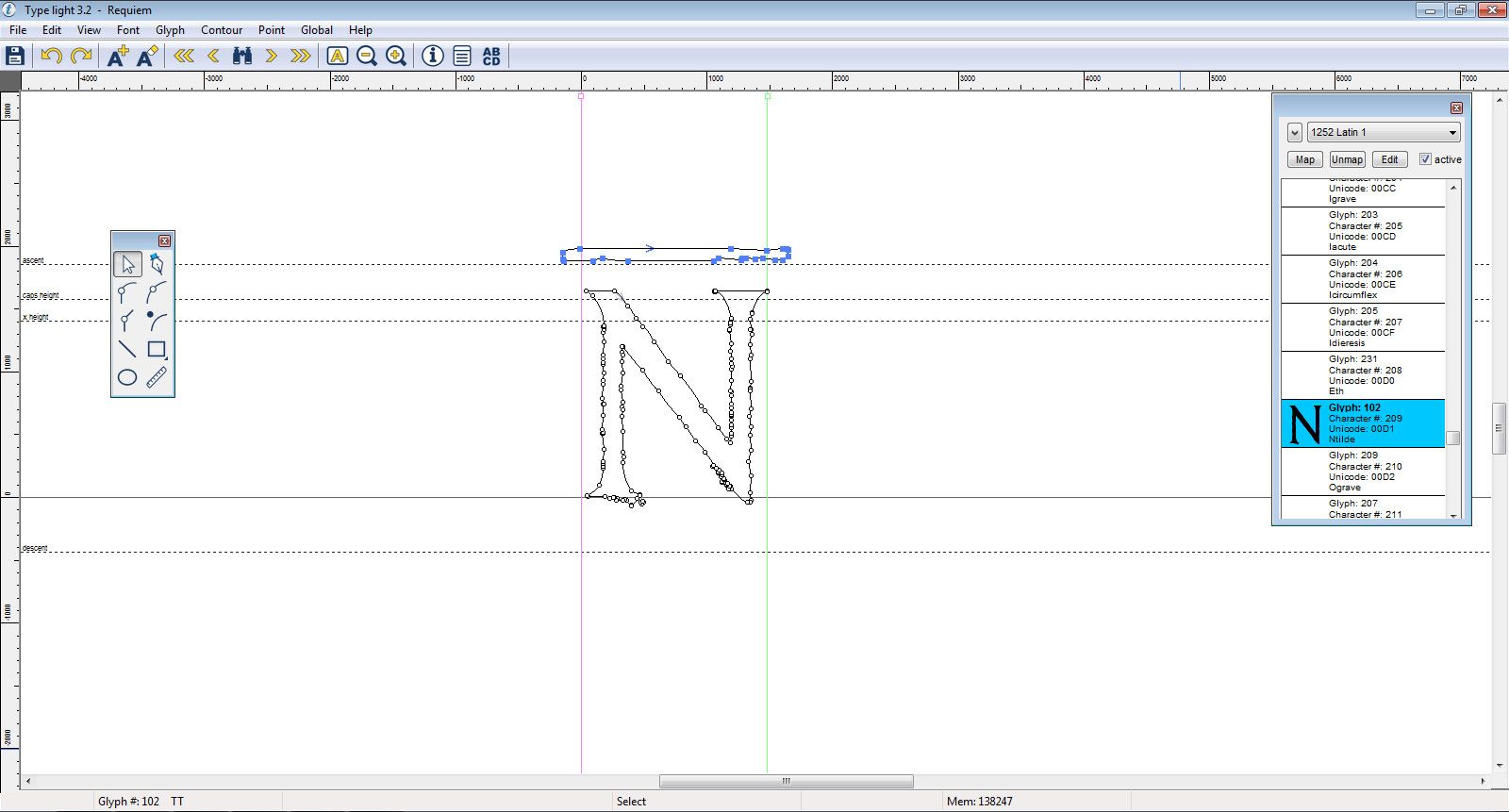
- Para mover el guión arriba es bien sencillo. Vemos que sólo el guión está seleccionado y no la «N». Hacemos clic con el botón izquierdo del ratón sobre uno de los puntos seleccionados del guión en color azul sin soltar y lo arrastramos arriba. Esto también se puede conseguir siguiendo la ruta Point –> Move… y dando valores a donde dice Relative (x,y) pero es más rápido de la otra forma.
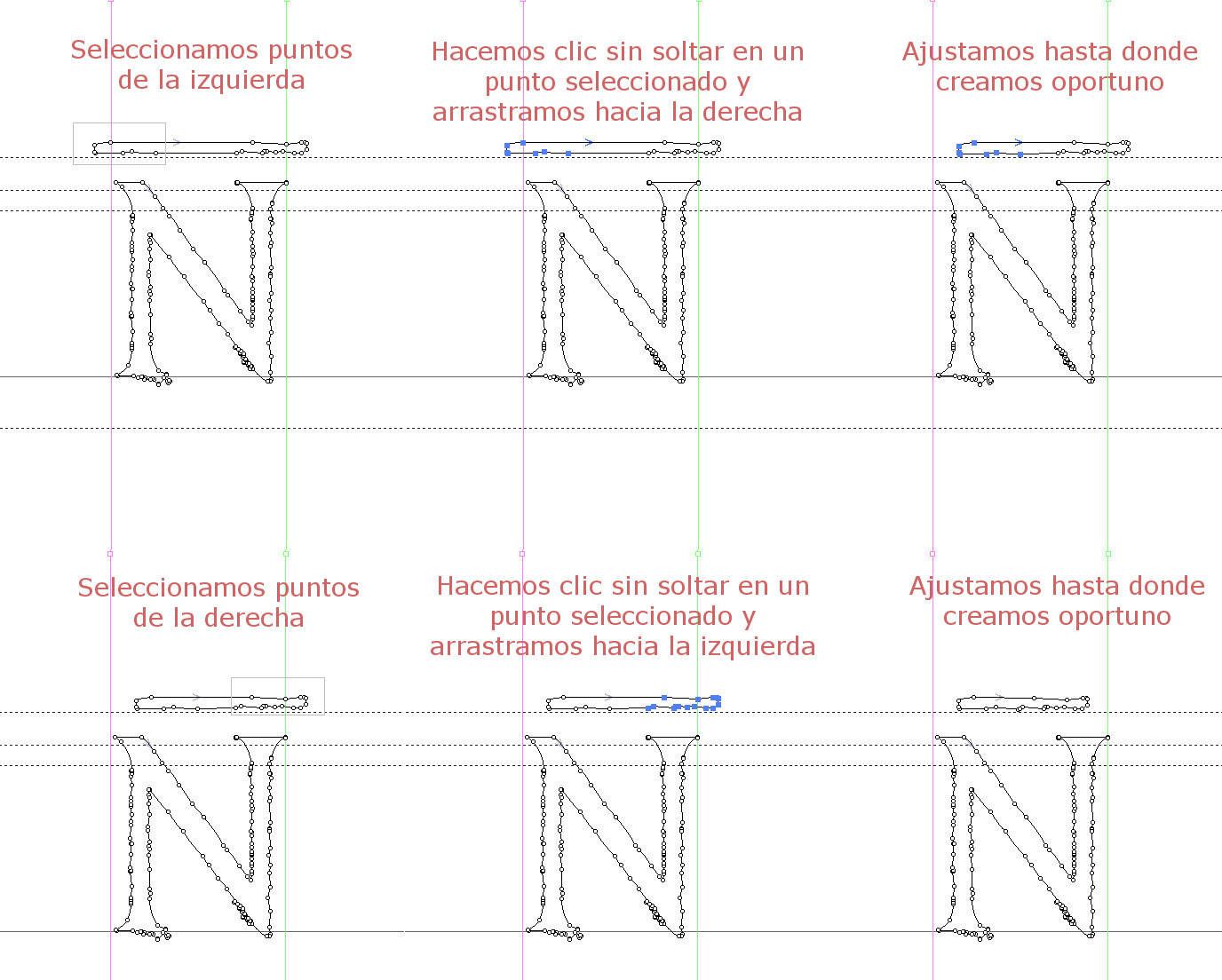
- Como el guión es demasiado ancho vamos a hacerlo más estrecho. Esto ya es a vuestro gusto. Para hacerlo tenemos que seleccionar tan sólo los puntos del guión que queramos acortar. Tanto en la parte de la derecha del guión como en la izquierda, es decir, es jugar un poco a transformar el guión.
- Con esto ya lo tendremos listo. Para guardar hacemos clic en el menú de arriba en File –> Save as (.ttf .otf) y lo guardamos por ejemplo con el nombre Requiem-editada para mantener la original también.
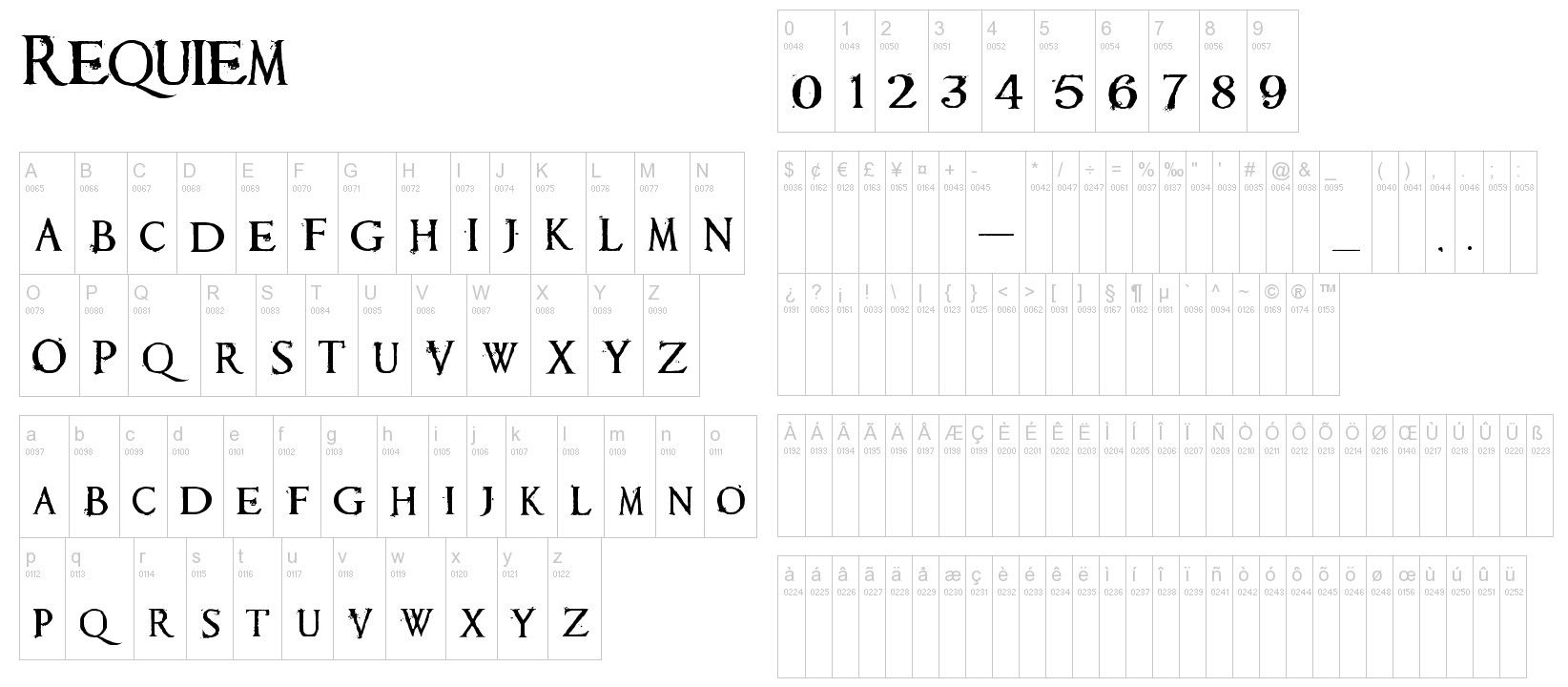
Tener en cuenta que esto habría que hacerlo tanto con las mayúsculas como con las minúsculas. Para realizar los acentos el método es el mismo, en vez de pillar la letra «N» copiamos una vocal y para ponerle el acento podemos aprovecharnos del carácter «Punto» (Character #: 46) y estirarlo para arriba para crear la forma, algo similar a lo que hicimos con el guión, en el archivo de descarga se puede ver un ejemplo de acento. Os dejo la tabla de caracteres de la fuente Requiem a continuación, todas las fuentes utilizan los mismos códigos.
Resultado de editar fuentes con Type Light
En el vídeo que tengo puesto en la home de esta página web he utilizado esta fuente y editado algunos caracteres. Podéis ver el resultado en el siguiente vídeo de cómo ha quedado.
Supongo que sabéis donde van situadas las fuentes en Windows, por si alguien no lo sabe, se encuentran en Disco local (C:) –> Windows –> Fonts. Si necesitáis, por alguna razón, pasar un archivo .ttf a .eot o a cualquier otro tipo de fuente, podéis utilizar Transfonter. En esta página podéis convertir la fuente en todos los tipos existentes para que sea compatible en cualquier navegador y aparte os genera el código CSS a implementar.
A continuación podéis descargar la fuente Requiem original, más la editada con unos pocos caracteres más de prueba. Type Light no solo sirve para editar una fuente existente, también podéis crear una fuente nueva.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design























Ups, gracias por el artículo, otro de esos de gran interés del que aprender 🙂
Hasta la fecha ‘Iborra Web Design’ ha sido de los sitios más creativos que he encontrado, algún día espero estar a tu altura, jeje.
Hola Joan,
Muchas gracias por tus palabras y por estar siguiendo el blog, se agradece! Me alegro que te guste el artículo 😉
Un saludo.