Google reCAPTCHA vuelve con una nueva versión. En esta encontraremos cambios importantes, nos despedimos del antiguo sistema donde teníamos que demostrar que éramos humanos. En esta ocasión ya no se realizará ningún tipo de pruebas interactivas, todo se basará en un sistema de puntaje asignado de forma automática a cada usuario, gracias a nuestras interacciones con el sitio web.
Índice del artículo
¿Cómo obtenemos Google reCAPTCHA v3?
Lo primero que debemos hacer, es acceder al sitio web oficial. Una vez dentro hacemos clic en el botón «Admin console».
![]()
En el nuevo panel que nos aparece, arriba a la derecha, hacemos clic sobre el icono «+» para crear un nuevo sitio web. A continuación rellenamos los siguientes datos:
- Etiqueta: ponemos el nombre de nuestro sitio web (por ejemplo, Iborra Web Design).
- Tipo de reCAPTCHA: seleccionamos reCAPTCHA v3.
- Dominios: añadimos la url de nuestra web (por ejemplo, iborra.es).
- Propietarios: aparecerá nuestra cuenta de Gmail. Se pueden añadir otras direcciones de correo electrónico.
- Condiciones: aceptamos las condiciones del servicio de reCAPTCHA.
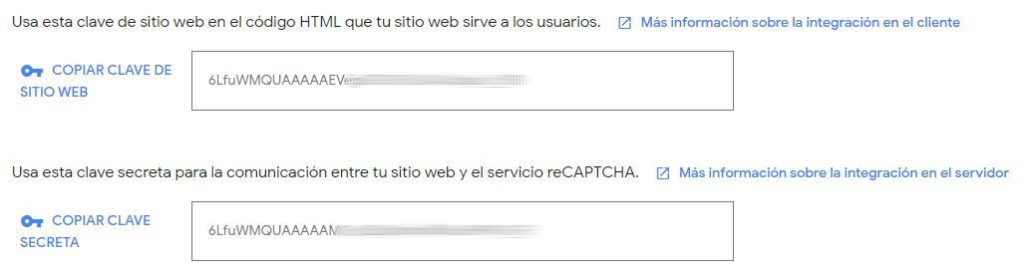
Luego hacemos clic en el botón «Enviar». Con esto ya tendríamos registrado el sitio web y nos aparecerá las claves que posteriormente necesitaremos para realizar la integración.

Integrar Google reCAPTCHA v3 con Contact Form 7
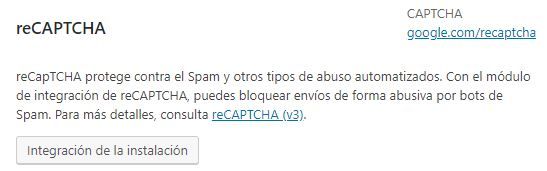
Accedemos a nuestro panel de administración de nuestro WordPress y en la columna de la izquierda vamos a «Contacto» y en el submenú seleccionamos «Integración». En la siguiente página que se abre hacemos clic en «Integración de la instalación».

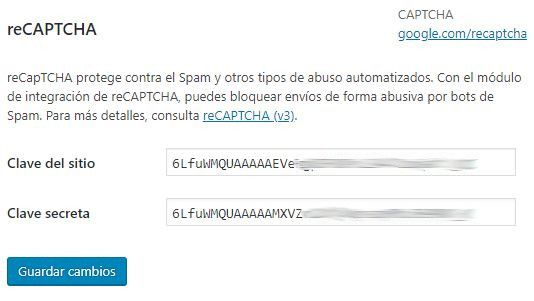
Luego tan solo debemos poner las claves que previamente hemos conseguido y guardamos los cambios.

Con solo estos pasos ya tendremos integrado la nueva versión de Google reCAPTCHA v3 con nuestro Contact Form 7. Para los que utilizáis Elementor para construir los formularios, los pasos son parecidos pues Elementor también tiene un apartado para integrar Google reCAPTCHA.
Si visualizamos nuestro sitio web, veremos que en la parte inferior a la derecha, aparece el logo de Google reCAPTCHA. Si queremos eliminarlo, podemos poner en nuestra hoja de estilos el siguiente código:
.grecaptcha-badge {
display: none !important;
}
Si optáis por quitarlo, se aconseja por temas legales, que en cada formulario de vuestro sitio web hagáis una mención a Google reCAPTCHA con un enlace hacia su política de privacidad, tal y como lo tengo puesto en esta página web.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design













