Cuando realizamos una tienda online y la ponemos en marcha, queremos que el usuario se encuentre cómodo durante todo el proceso de compra del producto y uno de los puntos fundamentales, es poder ofrecerle la posibilidad de poder realizar el seguimiento del envío de su pedido a través de nuestra página web.
Índice del artículo
¿Qué es AfterShip y para qué sirve?
AfterShip es una empresa que ofrece seguimiento de envíos a través del modelo SaaS. AfterShip para WooCommerce es un plugin Premium, pero su versión gratuita nos puede valer para nuestra tienda (100 seguimientos por mes). Para más información sobre que entra en la versión gratuita podéis ir a la web de AfterShip y comprobarlo en su apartado Pricing. Este plugin admite, a día de hoy, 614 empresas de mensajería de todo el mundo, detectando automáticamente la empresa de mensajería por el número de seguimiento.
Con la ayuda del plugin AfterShip, podemos conseguir, que cuando ponemos un pedido en un estado diferente, le aparezca al usuario en el email que le llega, los datos de la empresa que le envía el producto así como el número de seguimiento del pedido.
Pero no sólo eso, también podemos hacer que el usuario, en su propia cuenta creada en nuestra tienda online, pueda hacer un seguimiento online de su pedido sin tener que ir a la web de la mensajería que lo envió. Cuando establecemos un pedido con el estado enviado, ver tutorial Añadir nuevos estados a un pedido en WooCommerce, en el email que le llega, le podemos informar al usuario de esta posibilidad.
Cómo configurar AfterShip para WooCommerce
Lo primero que haremos es descargar el plugin AfterShip – WooCommerce Tracking en su página oficial, instalarlo y activarlo.
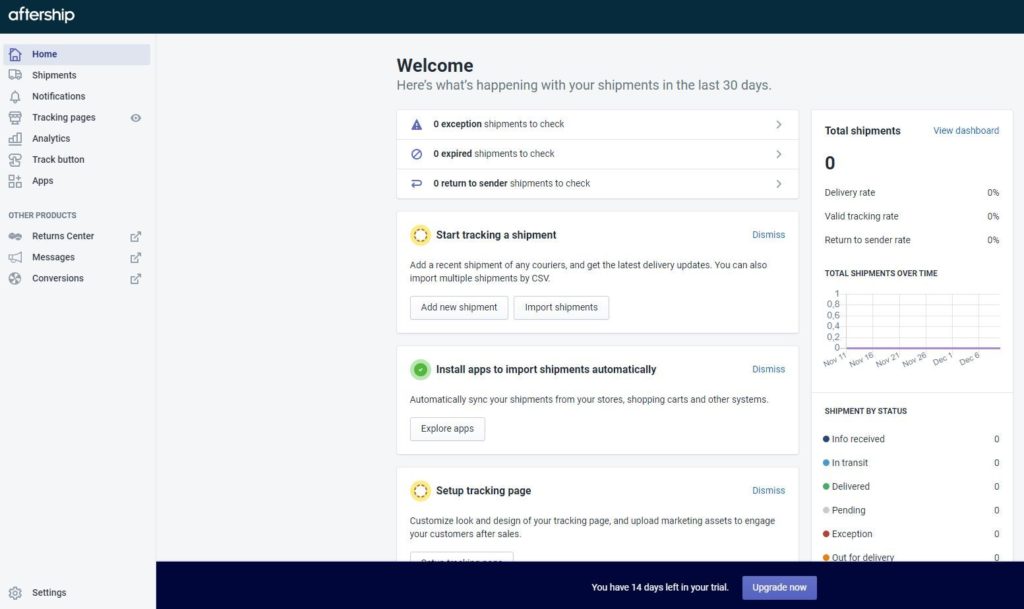
Luego vamos a la web de AfterShip y nos registramos creando así una cuenta desde el apartado Sign In. Rellenamos todos los datos personales y de nuestra tienda online que nos piden, añadimos un usuario (el nombre de la tienda por ejemplo), seleccionamos la cantidad de envíos que vayamos a hacer en un mes, la versión gratuita es de 1-100 así que poner ese al inicio (hay una prueba de 14 días) y luego elegimos las compañías de mensajería que vayamos a utilizar. Más adelante todos estos datos se pueden volver a cambiar. Una vez registrados accederemos al panel de administración de AfterShip.
Antes de ir con este panel, debemos crear la clave API de WordPress AfterShip. En la administración de nuestro WordPress, una vez que ya hemos instalado y activado el plugin de AfterShip – WooCommerce Tracking, nos dirigimos en la columna de la izquierda a Usuarios -> Tu Perfil. Buscar el apartado donde diga AfterShip y hacer clic en la casilla Generate API Key y al guardar nos dará una clave que vamos a utilizar ahora enseguida. Más información en Finding WooCommerce / WordPress API Key.
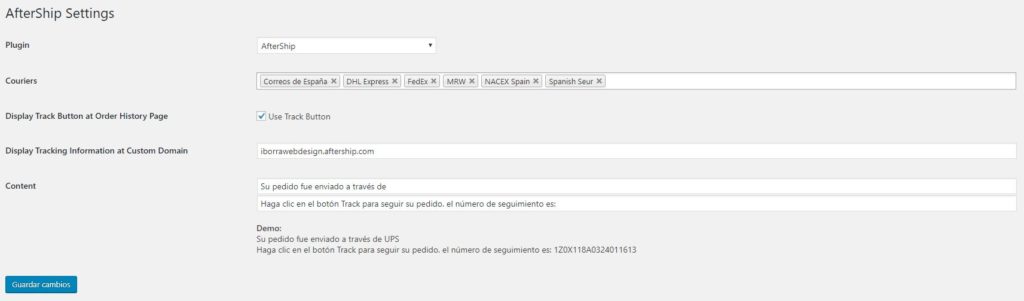
Siguiendo en el admin de WordPress, en la columna de la izquierda vamos a Ajustes -> AfterShip y rellenamos el panel de la siguiente manera. Simplemente aquí volvemos a añadir las compañías de mensajería que pusimos anteriormente al registrarnos, le decimos de usar el botón Track, ponemos el nombre de usuario con el que nos hemos registrado antes (sólo cambiar iborrawebdesign por el nombre de usuario que habéis creado anteriormente) y luego ponemos el contenido que aparecerá en la cuenta del usuario en su pedido realizado, poner lo que mejor os convenga. No poner el nombre de la mensajería ni el número de seguimiento, eso ya lo hará el plugin. Luego guardar los cambios.
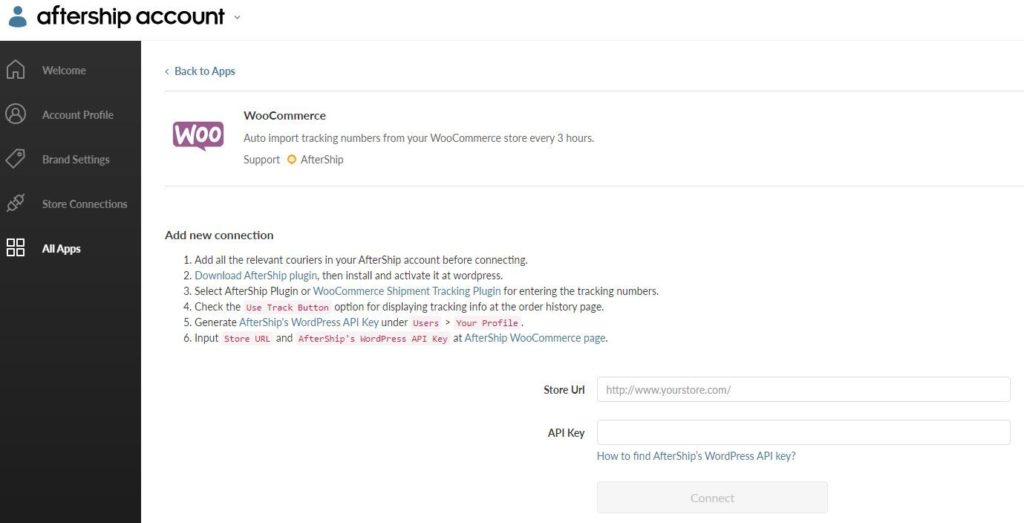
Volvemos al panel de administración de AfterShip. Lo que vamos a hacer ahora es conectar AfterShip con WooCommerce. En la columna de la izquierda hacemos clic donde dice Apps. Una vez dentro encontraréis todas las aplicaciones que se pueden instalar. Hacemos clic en el que dice WooCommerce. En la página que se abre tenemos que poner la url de nuestra tienda online más la clave que hemos generado anteriormente. Una vez hecho esto le damos a Connect. Como veis en la imagen, antes de conectar nos avisan de que es importante haber elegido previamente las compañías de mensajería que vayamos a utilizar entre otras cosas.
En el panel de administración de AfterShip, en la sección Tracking Pages, podemos poner nuestro logo y el favicon que aparecerá en la página del seguimiento de envío, redes sociales, elegir una plantilla o seleccionar el idioma entre otras cosas. Echar un vistazo al resto del panel, en la sección Track button se puede personalizar el botón de seguimiento, se debe incluir un código que os facilitan en la parte inferior de esa sección dentro de vuestra página. En el panel, abajo a la izquierda está Settings, donde podréis acceder, entre otras cosas, a vuestra cuenta o a la sección Couriers donde podréis añadir más compañías de mensajería, pero os aconsejo que lo hagáis antes de conectar AfterShip con Woocommerce a través de la clave API.
No entraré a explicar el resto del panel, ya que son cosas de notificaciones, seguimientos de envíos, estadísticas, etc. Con esto ya tendremos configurado AfterShip.
Cómo enviar el botón de seguimiento a un cliente de nuestra tienda de WooCommerce
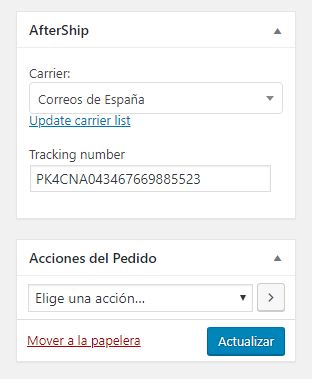
Si ahora entramos a ver un pedido desde WooCommerce -> Pedidos, en la columna de la derecha donde dice AfterShip, podemos incluir en la cuenta del cliente y en el email que le llega la información del seguimiento cuando cambiamos el estado del pedido.
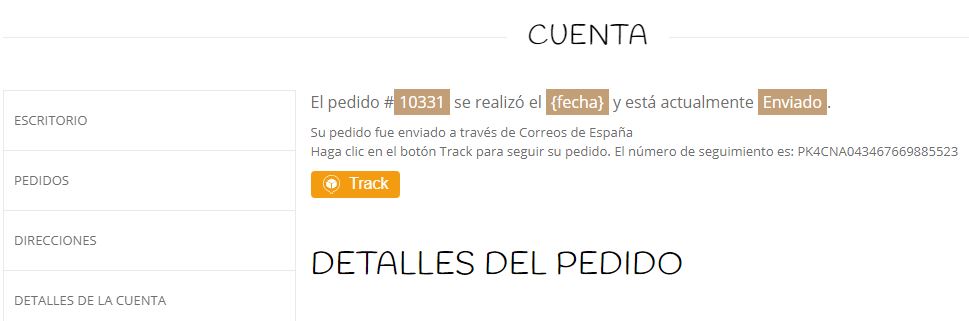
Veamos un ejemplo. Voy a poner una compañía de mensajería de mi lista creada y el número de seguimiento que me han dado y pasar el estado del pedido a enviado. Aparte de llegarle un email con esta información, el cliente en su cuenta lo verá de esta forma.
El cliente podrá ver en todo momento el seguimiento del envío de su pedido pulsando solamente el botón Track desde su propia cuenta y sin tener que ir a la web de la compañía de mensajería para introducir los datos. Como os dije anteriormente, la página del seguimiento del envío se configura en el panel de administración de AfterShip desde la sección Tracking Pages.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design