WooCommerce con el paso del tiempo ha realizado numerosas mejoras con el objetivo de lograr un plugin más rápido y flexible. Aunque también se han realizado cambios que han gustado menos, como el nuevo formato para mostrar el rango de precios de las variaciones de productos.
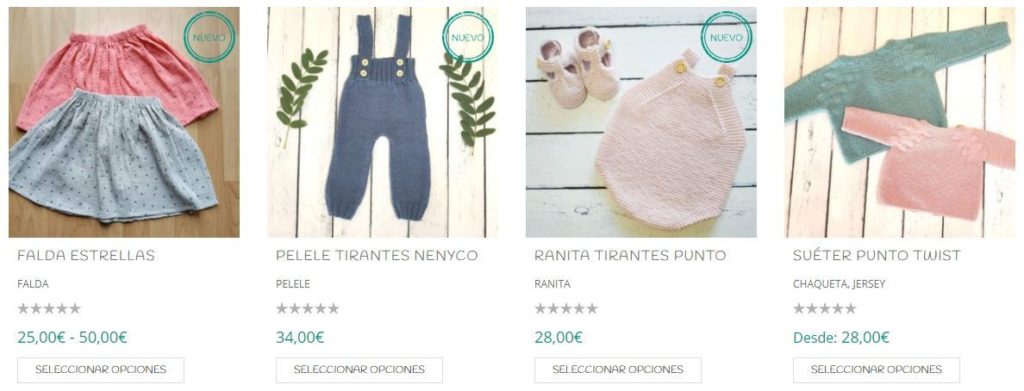
Ahora el precio de los productos con variaciones se muestra en forma de rango, mostrando el precio mínimo o más barato y el precio máximo o más caro, por ejemplo, «40€-80€». En anteriores versiones del plugin, el precio de los productos con variaciones mostraba sólo el precio más barato con el siguiente formato, «Desde: 40€».

El problema del rango de precios es que el cliente se fije en el precio más elevado como referencia y acabe desestimando realizar alguna compra. Para evitar esto y volver al antiguo formato aplicaremos un sencillo código.
Índice del artículo
Cambiar el formato rango de precios para variaciones de productos
Para volver al antiguo formato, sólo debemos abrir el archivo functions.php de nuestro Child Theme y pegar el siguiente código.
// Cambiar rango de precios en WooCommerce
function wc_wc20_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'Desde: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'Desde: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_wc20_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_wc20_variation_price_format', 10, 2 );
Una vez guardado los cambios veremos que no existe ningún rango en los precios mostrándose sólo el precio más bajo de la variación del producto.
Cambiar el formato de precio para productos agrupados
El código anterior sólo resuelve el problema para productos con variaciones, si utilizáis productos agrupados debemos añadir el siguiente código en el archivo functions.php.
// Modificar los precios de productos agrupados al anterior formato de WooCommerce
add_filter( 'woocommerce_grouped_price_html', 'wc_wc20_grouped_price_format', 10, 2 );
function wc_wc20_grouped_price_format( $price, $product ) {
$tax_display_mode = get_option( 'woocommerce_tax_display_shop' );
$child_prices = array();
foreach ( $product->get_children() as $child_id ) {
$child_prices[] = get_post_meta( $child_id, '_price', true );
}
$child_prices = array_unique( $child_prices );
$get_price_method = 'get_price_' . $tax_display_mode . 'uding_tax';
if ( ! empty( $child_prices ) ) {
$min_price = min( $child_prices );
$max_price = max( $child_prices );
} else {
$min_price = '';
$max_price = '';
}
if ( $min_price == $max_price ) {
$display_price = wc_price( $product->$get_price_method( 1, $min_price ) );
} else {
$from = wc_price( $product->$get_price_method( 1, $min_price ) );
$display_price = sprintf( __( 'Desde: %1$s', 'woocommerce' ), $from );
}
return $display_price;
}
Con estos sencillos pasos volveremos al antiguo formato. Ahora la elección es vuestra sobre cómo queréis mostrar el precio en los productos con variaciones y agrupados.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design













