En este artículo, que será bastante corto, aprenderás con un simple código a cambiar el title de la página web, que se muestra en la pestaña del navegador, cuando el usuario deja esta en segundo plano.
Podrás personalizarlo con el mensaje que tu quieras mostrar. Si te gusta la idea, sigue leyendo para aplicarlo.
Índice del artículo
¿Qué es la etiqueta title?
La etiqueta <TITLE> es uno de los factores más importante de la optimización on page de una página web. En un documento HTML, se coloca dentro del apartado <HEAD>. Cuando realizamos una búsqueda a través de Google, el título de cada resultado es el texto que hemos introducido dentro de la etiqueta <TITLE>. Este título también se muestra en la pestaña de cada navegador.
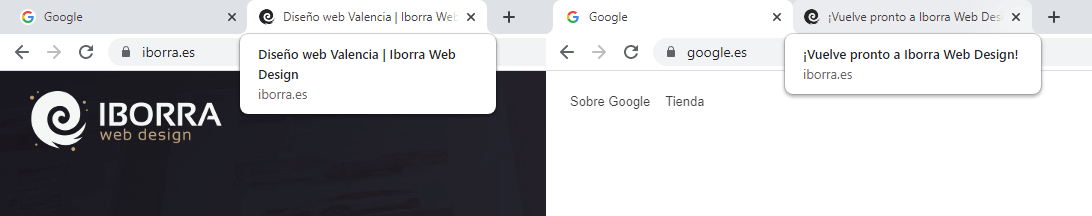
Me centraré en esta última parte, en cambiar el title en la pestaña del navegador cuando el usuario cambia a otra pestaña. Paso una imagen de como se vería por ejemplo en esta página web. Puedes probar con esta web para ver el resultado.

Cómo cambiar el title cuando se cambia de pestaña
Es bien sencillo de hacer aplicando un poco de JavaScript. Si utilizas WordPress, abre el archivo footer.php de tu Child Theme y antes de la etiqueta de cierre </body> pega el siguiente código:
<script>
//Cambiar title al ir a otra pestaña
jQuery(document).ready(function () {
titleCameBack();
});
function titleCameBack() {
jQuery(function () {
var message = "¡Vuelve pronto a Iborra Web Design!";
var original;
jQuery(window).focus(function () {
if (original) {
document.title = original;
}
}).blur(function () {
var title = jQuery('title').text();
if (title != message) {
original = title;
}
document.title = message;
});
});
}
</script>
Si tienes un archivo donde estás poniendo todos los scripts de tu página web, también puedes pegar el código ahí sin poner las etiquetas <script></script>.
Tan sólo tienes que cambiar donde dice «¡Vuelve pronto a Iborra Web Design!» por el mensaje que quieras mostrar. Con esto se conseguirá que tu sitio web sea algo diferente a los demás dándole un toque de originalidad.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design













