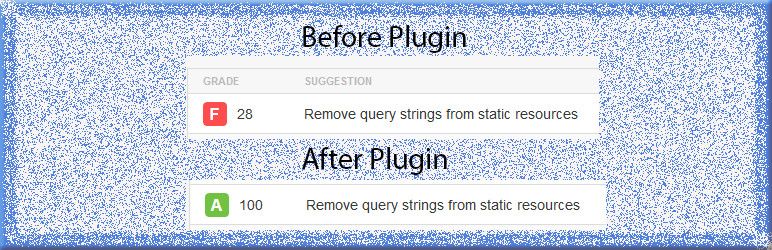
Cuando medimos la velocidad de nuestra página web a través de sitios como Pingdom o PageSpeed Insights de Google, nos suelen advertir y sugerir que eliminemos las cadenas de consulta o query strings de recursos estáticos.
![]()
Pero… ¿qué es eso de las cadenas de consulta?
Las cadenas de consulta o query strings, son direcciones URL que contienen caracteres especiales como «&» y «?» con el fin de identificar la versión del script. Un ejemplo de una cadena de consulta puede parecerse a algo como esto:
https://iborra.es/wp-includes/css/media-views.css?ver=4.4.2
Por lo tanto, se debe eliminar el sistema de versiones que, por ejemplo WordPress, usa para los archivos CSS, JS e imágenes, para evitar problemas de almacenamiento en caché y así conseguir que nuestro sitio web cargue un poco más rápido. Para ello, podemos eliminarlo de las siguientes maneras.
Índice del artículo
Cómo eliminar los query strings de recursos estáticos de forma manual
Tan sólo tendremos que abrir nuestro archivo functions.php de nuestro Child Theme y pegar dentro el siguiente código. Una vez realizado esto volver a medir la velocidad de carga de vuestro sitio web para ver los resultados.
// Eliminar las cadenas de consulta o query strings de recursos estáticos
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
Si estáis utilizando para vuestro WordPress, plugins de caché como WP Rocket o W3 Total Cache, por poner unos ejemplos, no hace falta que copiéis este código, en los ajustes de estos plugins se puede marcar una casilla específica para poder eliminarlos.
Cómo eliminar los query strings de recursos estáticos con algún plugin
Otra opción para eliminarlo es a través de algún plugin. Hay muchos plugins de caché, como he dicho anteriormente, que tienen la opción de eliminarlos. Actualmente algún plugin, que sea solo específico para este tema, conozco el siguiente.
- WP Remove Query Strings From Static Resources

Plugin bastante sencillo, solamente tendremos que instalarlo y activarlo. No hay que hacer nada más.
Ir al sitio oficial del plugin
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design













