El término minificar es una jerga de programación que describe los procesos de eliminación de caracteres innecesarios en el código fuente.
Minificar o minimizar es conseguir que un archivo de tu página web sea menos pesado modificando ciertos elementos: espacios innecesarios, tabulaciones, saltos de línea, comentarios, etc. Minificando los archivos podrás conseguir un significativo ahorro en el peso total de carga de tu sitio web, lo que supondrá una mejor experiencia de usuario, y a su vez, una mejora en el posicionamiento.
Para saber cuanto tarda en cargar tu web y que archivos son más pesados y necesitan ser minificados recomiendo utilizar herramientas como GTmetrix o PageSpeed Insights. Para evitar errores minificar los archivos poco a poco y así comprobar que archivos no pueden ser combinados.
Índice del artículo
Un ejemplo de minificar archivos
Supongamos que tenemos el siguiente código CSS, asi es a antes de la minificación.
a:hover,
a:active {
outline:0;
}
input:focus {
outline:0;
}
/*------------------------------------*
STRUCTURE
*------------------------------------*/
/* wrapper */
.wrapper {
max-width:1280px;
width:95%;
margin:0 auto;
position:relative;
}
Este es el resultado después de la minificación.
a:hover,a:active{outline:0}input:focus{outline:0}.wrapper{max-width:1280px;width:95%;margin:0 auto;position:relative}
Este es solo un pequeño ejemplo usando un fragmento de código CSS, pero te puedes imaginar la cantidad de espacio que esto ahorraría al minificar cientos de líneas de código.
Herramientas online para minificar archivos manualmente
Existen numerosas herramientas online, voy a poner un listado de unas cuantas y entre paréntesis el tipo de código que minifican:
- CSS Compressor (solo CSS): pega el código y elige el nivel de compresión, por ejemplo Highest, y clic en el botón de Compress. Rápido y sencillo.
- CSS Minifier y JavaScript Minifier (CSS y JS): simplemente pega el código y luego clic en el botón Minify para generar el código minificado. Incluso se puede descargar el código.
- JSCompress (solo JS): al igual que los otros, pega el código y clic en el botón Compress JavaScript. También se pueden cargar varios archivos de JavaScript a la vez. Esto es ideal para combinar archivos JavaScript en un archivo para una mejor velocidad de carga de la página.
- HTML Minifier (CSS, HTML y JS): compresor sencillo para cualquier tipo de código.
- Refresh-SF (CSS, HTML y JS): este compresor minifica los tipos de código JavaScript, CSS y HTML.
- HTML Compressor (CSS, HTML y JS): al igual que el anterior, minifica los tipos de código JavaScript, CSS y HTML. Incluso admite diferentes combinaciones de tipos de código como CSS + PHP y JavaScript + PHP, e incluso se puede verificar el código comprimido en busca de errores también.
- Minify Code (CSS, HTML y JS): cuenta con una interfaz sencilla y limpia que minifica el código con un solo clic del botón.
Tan solo debemos sustituir el código que tenemos dentro de cada archivo por el código minificado. Otra cosa sería, por poner un ejemplo, duplicar el archivo style.css y llamarlo style.min.css y pegar ahí el código minificado y luego poner un enlace que llame a este archivo. Lógicamente si un día editas el archivo style.css, que es mucho más cómodo para editar, tendrás que volverlo a minificar.
Cómo minificar el CSS, HTML y JavaScript de WordPress con algún plugin
Cualquier plugin de caché tiene la opción de minificar cualquier tipo de archivo, existen muchos como W3 Total Cache, WP Super Cache, etc. Voy a explicar solo dos plugins y recomendar algunos, los que más utilizo, el primero es gratuito y el segundo de pago.
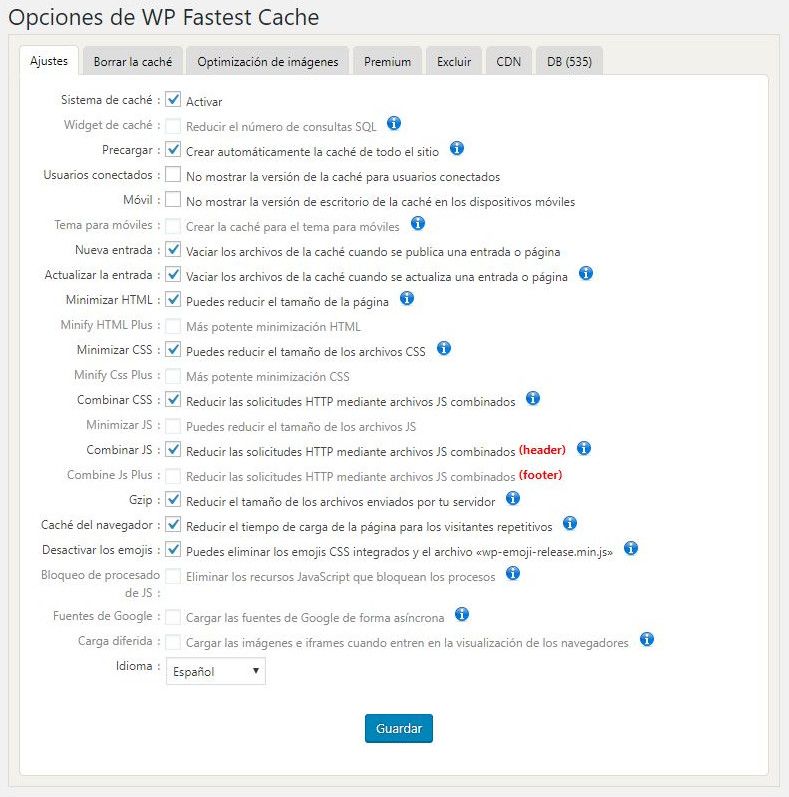
- WP Fastest Cache

Plugin con un panel muy sencillo de utilizar. Funciona muy bien pero como muchos plugins gratuitos, tienen su versión premium, por lo tanto en este plugin hay cosas que no podremos hacer como es minificar el JS. De todas formas es una opción en su versión gratis muy recomendable. A continuación os pongo una imagen orientativa del panel principal. También me gustaría recomendar aquí dos plugins por si no os convence este, son muy completos a la hora de minificar, Autoptimize y Fast Velocity Minify.

Ir al sitio oficial del plugin
- WP Rocket

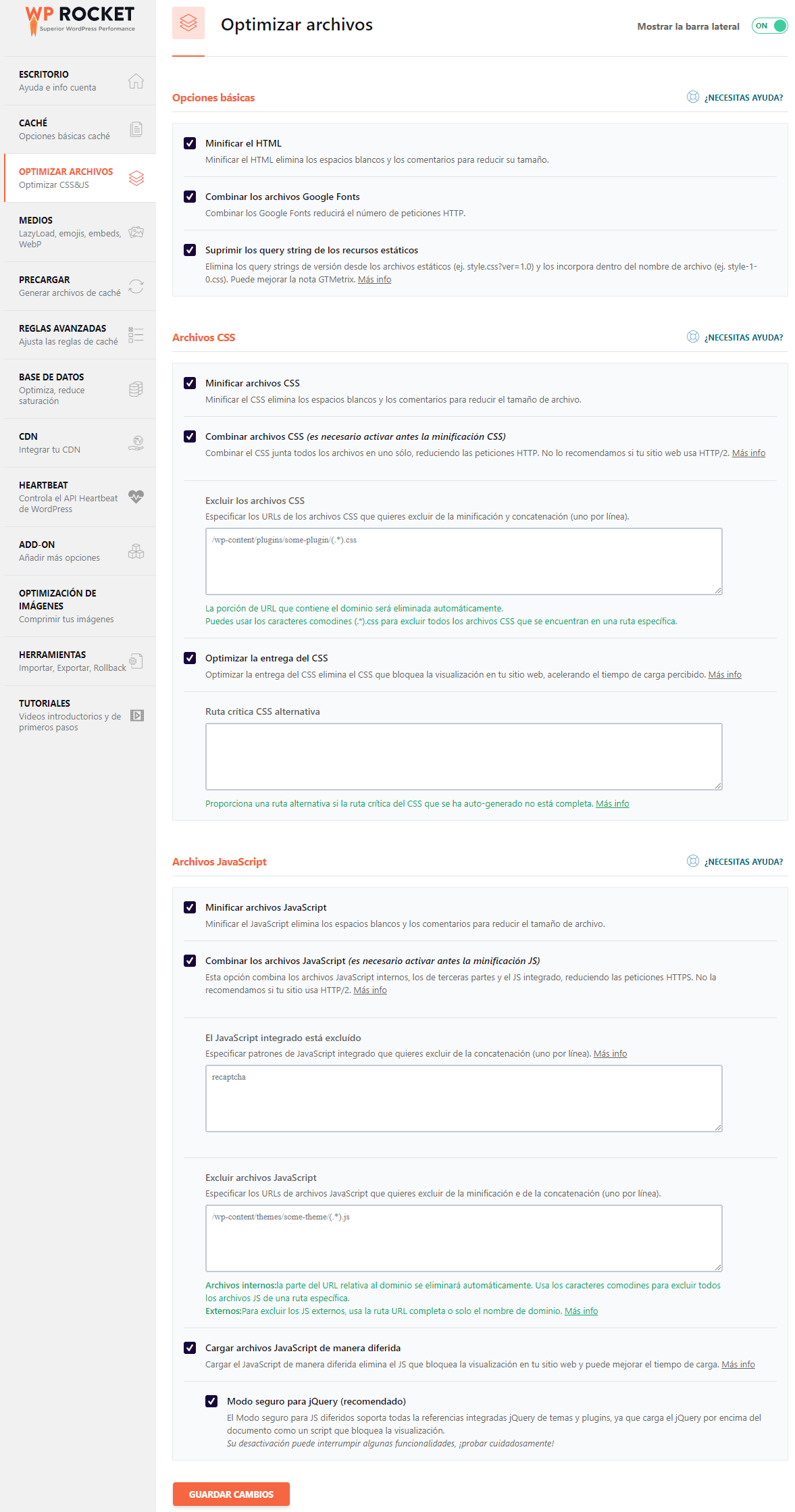
Sin duda el mejor plugin que hay hoy en día, es de pago pero merece la pena, si tienes que pagar por alguno yo optaría por este. Plugin muy completo, la parte de minificar y combinar la encontramos en la pestaña Optimizar archivos. Os muestro una imagen orientativa, la cosa es ir marcando una a una las opciones y luego comprobar que todo en la web funcione de forma correcta porque es muy posible que con alguna opción algo no vaya bien.

Ir al sitio oficial del plugin
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design














