Antes de entrar en la administración de nuestro sitio de WordPress, nos aparece un panel donde tenemos que loguearnos para poder acceder. El panel del login por defecto de WordPress es bastante básico.
Quizás si es una web para nosotros nos de igual no personalizarla, pero si la hacemos para un cliente es un plus de creatividad que podemos ofrecerle y de seguro que le va a gustar.
En este artículo aprenderemos a cambiar el logo de WordPress por el nuestro e introducir CSS para personalizar el resto del panel. Y lo haremos de una forma que cuando tengamos que actualizar nuestro WordPress o tema no perdamos los cambios realizados. Para los que no quieran introducir código, aconsejaré algunos plugins tanto gratuitos como de pago.
Índice del artículo
Personalizar el panel del login de WordPress de forma manual
Como hemos dicho anteriormente, el panel por defecto de WordPress se nos muestra de la siguiente manera. Puede ser que se muestre el logo de vuestro theme comprado.

Lo primero que haremos es subir nuestro logo en la sección de Medios de nuestra administración de WordPress o bien en una carpeta de imágenes que tengamos en el Child Theme.
Luego abrimos el archivo functions.php de nuestro Child Theme y pegamos el siguiente código.
// Poner logo en el login
function my_login_logo() { ?>
<style type="text/css">
.login-action-login.login h1 a {
width: 160px !important;
background-image: url('poner-url-de-nuestro-logo') !important;
background-size: cover !important;
height: auto !important;
min-height: 170px !important;
}
a:focus {
box-shadow: 0 0 0 0px transparent !important;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
En el propio código modificar la url, la anchura y la altura para que el logo quede a vuestro gusto. Si no se mostrara el logo modificar la clase CSS. Por ahora el resultado sería el siguiente.

Ahora vamos a personalizar el resto del panel y para ello vamos a añadir una hoja de estilos CSS. Primero creamos un archivo llamado por ejemplo style-login.css dentro de nuestro Child Theme. Luego pegamos el siguiente código a continuación del anterior en nuestro archivo functions.php.
// Añadir hoja de estilo personalizar el panel del login
function my_login_stylesheet() {
wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/style-login.css' );
}
add_action( 'login_enqueue_scripts', 'my_login_stylesheet' );
Cambiar la ruta en caso de que pongáis el archivo en un sitio distinto al del ejemplo. En esta nueva hoja de estilos empezaremos a personalizar el panel del login de forma más creativa, sin ayuda de plugins y sin perder los cambios cuando tengamos que actualizar tanto el tema de la plantilla como la versión de WordPress.
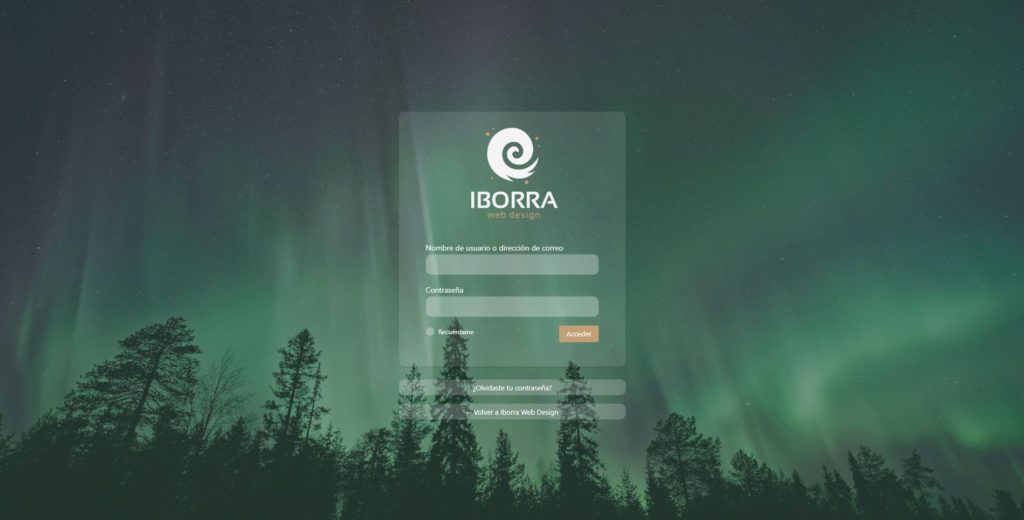
Ahora ya depende de vosotros el resultado final. Os paso dos ejemplos de como he personalizado mi propio panel de login. El primero que he realizado es solo para una resolución de pantalla de 1920px.
Y el segundo es para el resto de resoluciones. Si vais a personalizarlo con la hoja de estilos, el primer código del logo no hace falta aplicarlo en el archivo functions.php, bastaría con poner el CSS en la nueva hoja de estilos.
Espero que os sirva de inspiración para poder hacer los vuestros. Como veis, se puede lograr un resultado muy bonito, con un poco de imaginación conseguiremos que el panel del login de WordPress quede más presentable, original y creativo.
Personalizar el panel del login de WordPress con ayuda de plugins
Otra opción para poder personalizar el panel del login es a través de algún plugin, os recomiendo los siguientes:
- Customize WordPress Login Page

Un gran plugin que permite cambiar el color de fondo, la imagen de fondo, el formulario de acceso y su posición, el tamaño de la fuente, agregar iconos de redes sociales y muchas más características.
Ir al sitio oficial del plugin
- Erident Custom Login and Dashboard

Con este plugin podemos personalizar completamente y de forma fácil el panel de inicio de sesión de WordPress. Añadir el logo, cambiar el fondo con imágenes, colores, etc. Rápido y buen rendimiento.
Ir al sitio oficial del plugin
- WordPress Custom Login Theme Page – $18

Una maravilla de plugin de pago muy completo. Si no os importa gastar un poco, ya que os servirá para todas las páginas web que queráis, este es vuestro plugin sin duda.
Ir al sitio oficial del plugin
Hay muchos otros plugins gratuitos y de pago que también están muy bien, si os interesa alguno echar una ojeada antes tanto a estos como a otros que podáis encontrar.
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design
















Interesantísimo el artículo Paco, sobretodo la primera parte, en la que explicas como hacerlo por código en vez de con el uso de plugins. Añado el post a mis favoritos. Muchas gracias por compartirlo.
Un saludo.
Gracias Juan Manuel por el comentario!
Saludos.
Que bueno, realmente no sabía que se podía tunear el login de WordPress, me lo guardo.
Hola Javier,
Jeje si, se puede tunear bastante. Gracias por el comentario.
Un saludo.