Suceden muchas veces, ya sea bien porque trabajas para una empresa, o eres freelance o simplemente estás realizando una nueva web, que necesitas crear una nueva página web sobre otra que ya existe. Es decir, por ejemplo, alguien te dice que quiere una nueva web porque la suya actual ya no le gusta por ‘x’ razones. Cuando entras al servidor ves que están los archivos de la web actual y tu necesitas instalar el nuevo WordPress ahí en la raíz, cuya carpeta llamaremos ‘webnueva‘, por ejemplo. Así la web actual sigue funcionando hasta que termines la nueva.
Esa página web que estás realizando ahora digamos que se visualiza desde la siguiente ruta: nombredominio.com/webnueva.
Pasado un tiempo, ya tendrás terminada la nueva web y vas a querer que esta se visualice en el dominio principal en vez de la otra. Pensarás, ¿borro o paso a otra carpeta todos los archivos de la web actual y los archivos de la nueva web los paso a la raíz? sí, es posible, lleva su trabajo y a veces se pueden cometer errores con facilidad.
Hay una forma más rápida y sencilla que te muestro a continuación. Veremos dos posibles casos que te pueden surgir pero con el primer caso es suficiente.
Índice del artículo
Visualizar WordPress en la raíz sin mover la carpeta
Abrimos el cliente FTP, en mi caso es Filezilla, créate una carpeta por ejemplo con el nombre ‘webantigua‘, y ahí dentro pasamos todos los archivos de la web que ya no vayamos a utilizar, así dejamos todo organizado, cada web en su carpeta. Ahora seguiremos con los siguientes pasos:
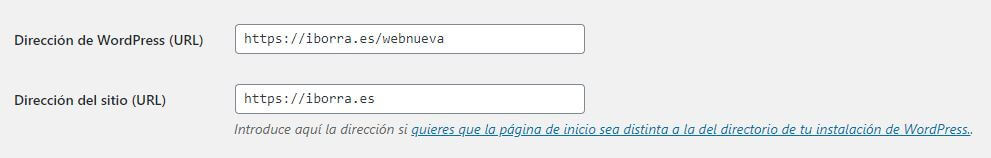
- En el admin de WordPress de la web nueva realizada nos vamos a Ajustes –> Generales y donde dice Dirección del sitio (URL) quitamos webnueva o el nombre que hayas puesto. Debería quedar como la siguiente imagen. Luego guarda los cambios.

No intentes visitar ahora tu sitio web porque lógicamente dará error, espera a realizar todos los pasos.
- Dentro de la carpeta webnueva verás un archivo que se llama index.php, cópiala y pégala en la raíz del sitio. Debe estar tanto en la carpeta webnueva como en la raíz. El archivo que queda en la raíz ábrelo para editarlo de la siguiente manera.
Busca la siguiente línea:
require __DIR__ . '/wp-blog-header.php';
Lo sustituyes por lo siguiente. Recuerda poner el nombre de la carpeta correcto, en este ejemplo es webnueva:
require __DIR__ . '/webnueva/wp-blog-header.php';
Luego de editar sube el archivo a la raíz para que se guarden los cambios.
- Si te fijas, también se habrá creado de forma automática en la raíz el archivo .htaccess. Si es así, todo correcto.
- Volvemos al admin y vamos a Ajustes –> Enlaces permanentes, y aunque no hayas realizado ningún cambio, dale a guardar cambios.
Y con solo hacer esto ya tendremos la carpeta de WordPress funcionando en la raíz, sencillo no? Ahora si puedes visitar tu sitio web en el dominio principal. Al admin seguirás entrando por nombredominio.com/webnueva/wp-admin. Recuerda luego cambiar los enlaces internos de tu web que hayas puesto manualmente con la antigua url.
Mover la instalación de WordPress de la raíz a la carpeta
En este caso, queremos hacer lo contrario, por el simple hecho de tener en una carpeta todos los archivos ordenados y no tirados en la raíz, eso ya es manía y gustos de cada uno (a mi no me molesta tanto), pero funcionando la web también en la raíz. En caso de querer hacerlo, los pasos son muy parecidos a lo anterior, lo primero sería crear una carpeta nueva en la raíz por ejemplo con el nombre ‘iborraweb‘.
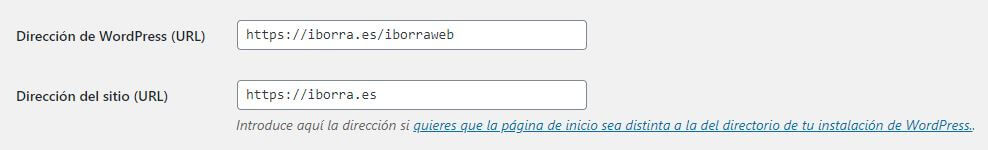
- En el admin de WordPress nos vamos a Ajustes –> Generales y déjalo como en la siguiente imagen cambiando los datos. Luego guarda los cambios.

- En el FTP seleccionamos todos los archivos de instalación de WordPress o de tu web y los movemos a la carpeta iborraweb.
- Dentro de la carpeta iborraweb copiamos los archivos index.php y .htaccess y los pegamos en la raíz. Estos dos archivos deben estar en los dos sitios. Si no ves el archivo .htaccess, asegúrate de haber entrado al administrador de archivos habiendo marcado la opción de enseñar ficheros ocultos. Editamos luego el archivo index.php como antes he explicado.
Busca la siguiente línea:
require __DIR__ . '/wp-blog-header.php';
Lo sustituyes por lo siguiente. Recuerda poner el nombre de la carpeta correcto, en este ejemplo es iborraweb:
require __DIR__ . '/iborraweb/wp-blog-header.php';
Luego de editar sube el archivo a la raíz para que se guarden los cambios.
- Por último, al igual que antes, entra en enlaces permanentes y guardas cambios. Es importante que luego revises todos enlaces de tu sitio web y ajustarlos. Al admin entrarás por nombredominio.com/iborraweb/wp-admin.
Y listo, todo ordenado!
!Si te gustó este artículo, no dejes de visitar el blog o suscribirte a la newsletter! | Iborra Web Design













